User Interface - Navigation
Introduction
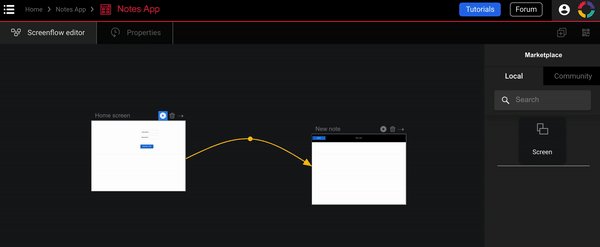
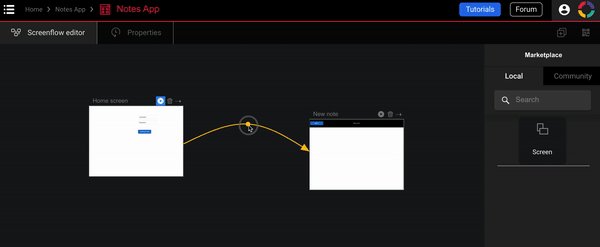
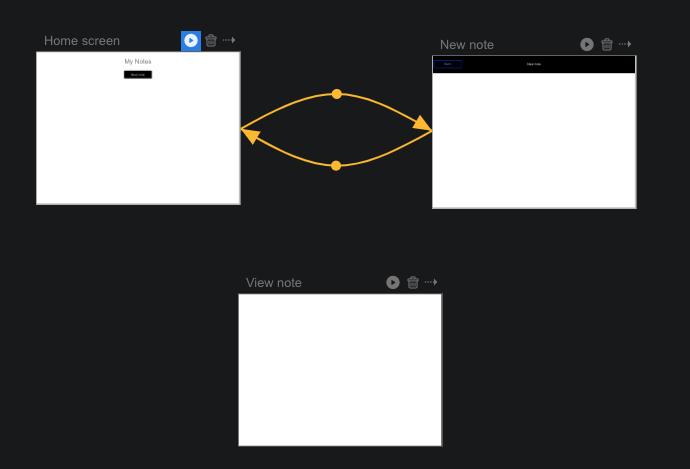
Transitions between screens are defined in App Editor / ScreenFlow Editor.

Transitions are triggered by events on the source screen.

Under the hood
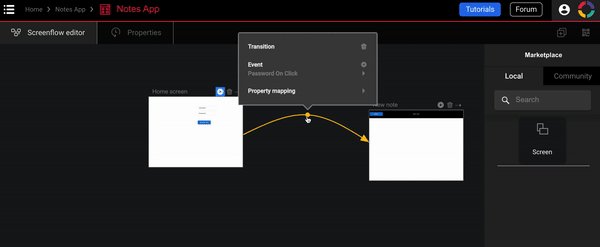
Adding an event from a transition is actually a shortcut that…
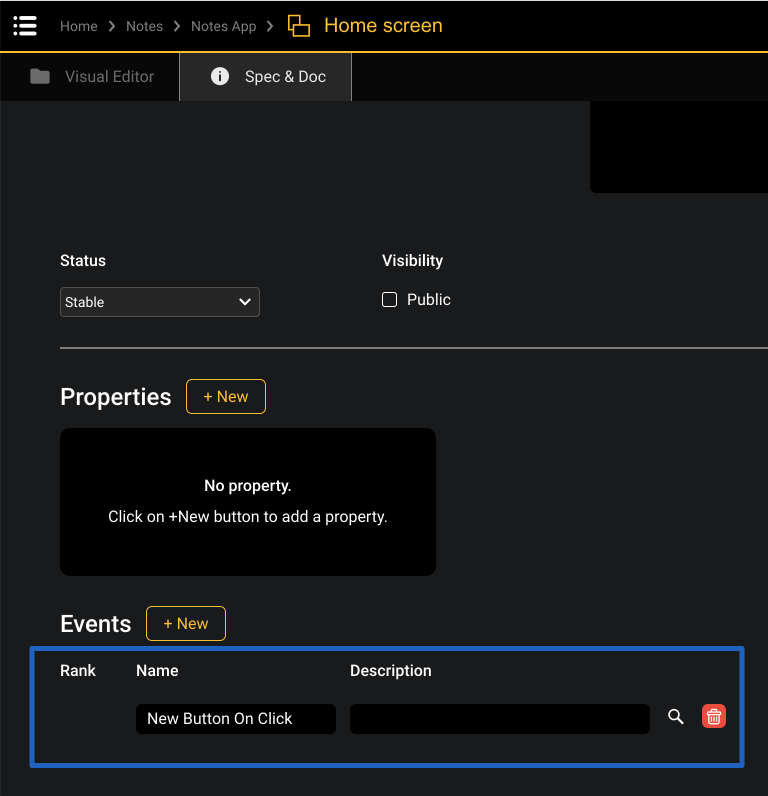
- Creates a new Event in the Screen:

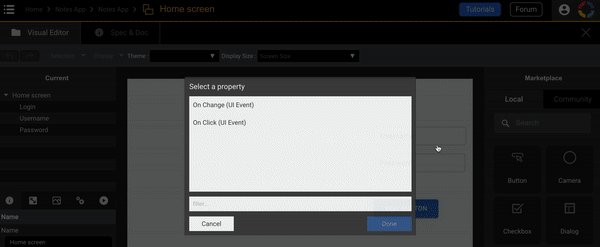
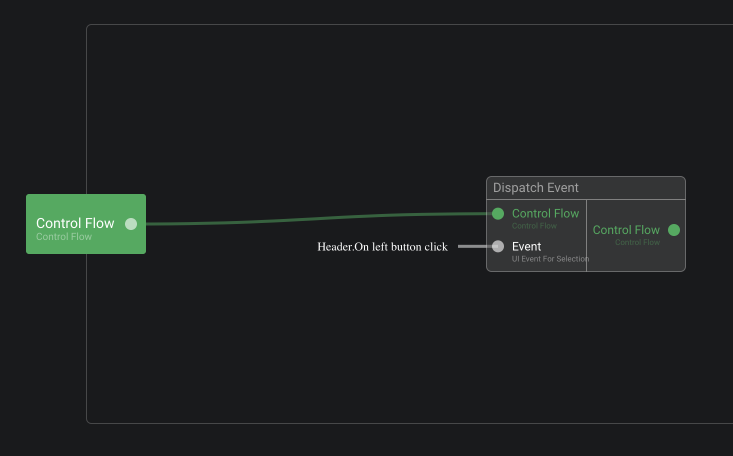
- Defines a new Action on a UI Component (e.g. Click on Button):
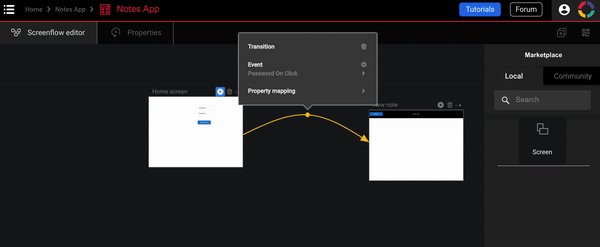
- Configure the Action of step 2 to “dispatch“ the Event created at step 1:

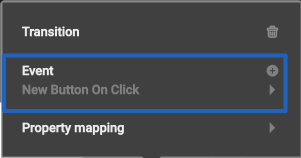
- Link the Event to the Transition:

Exercise 6 – Navigation
The goal of this exercise is to create transitions from/to home screen and "New note" scren.

- Go to App “Notes App”
- Create a transition from ”Home” screen to “New note” screen
- Click events on button “New note button” must trigger this transition
- Create a transition from “New note” screen to “Home” screen
- “On left button click” event on the header must trigger this transition
- Open the app in a new tab and check that clicking on "New note" and "Back" takes you back and forth