Olympe: A Data-Centric Code Composition Platform
Olympe transforms application development by shifting the focus from writing code to composing data. In this platform, every application is built by assembling modular units called bricks, each representing a specific functionality—ranging from mathematical and logical operations to visual components and data models.
Key Concepts
-
Code-as-Data:
Instead of hardcoding projects, apps, screens, and functions, Olympe stores them as data. The Olympe Virtual Machine then interprets this data to run your application. -
Bricks:
Bricks are the fundamental building blocks of an Olympe application. They encapsulate discrete functionality and can be combined and reused to create complex applications and services.
Tools for Composing Applications
Olympe offers two powerful tools that cater to different development approaches:
-
DRAW
A visual editor that lets you build and combine bricks with a drag-and-drop interface. DRAW is perfect for designing applications without writing any code. -
CODE
A JavaScript/TypeScript API that leverages the full power of the front-end and back-end JavaScript ecosystem. With CODE, you can integrate Node.js components and popular libraries like React or Vue, reusing your existing coding skills to extend your applications.
From Code to Composable Applications
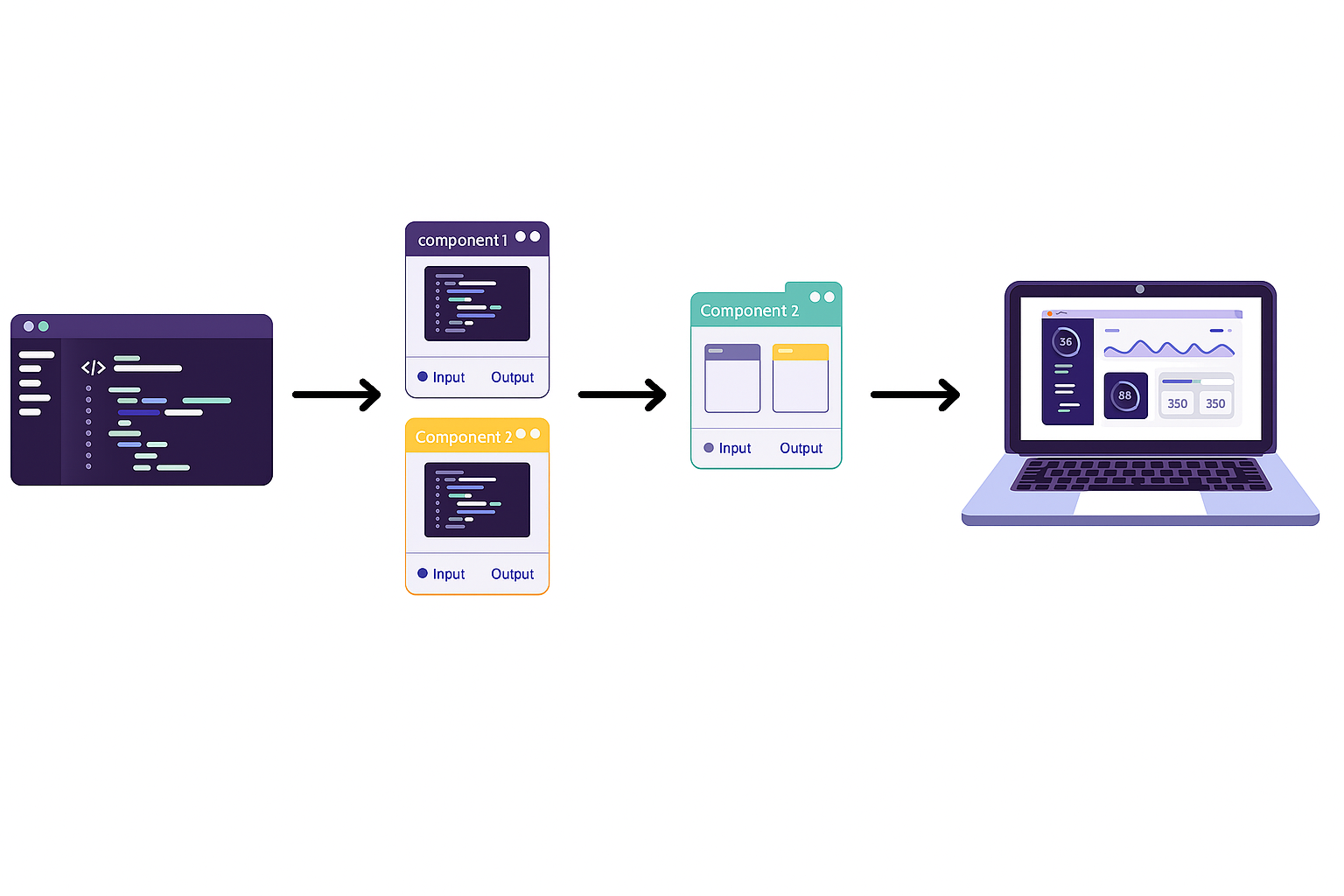
Olympe allows you to build applications in a layered and modular way — starting with raw code, and ending in fully composable software. This image below illustrates the journey:

-
Code
The foundation of everything. This is where you define low-level behavior and logic, using JavaScript/TypeScript in CODE. -
Components
Reusable Bricks are created from your code or logic. Each component encapsulates a unit of functionality — like a computation, data interaction, or UI behavior. -
Modules
Multiple components are grouped into higher-level modules, defining more complex logic and workflows. -
Composable Software
Modules and components come together to form full applications. These can be visual apps, services, APIs, or any other software solution — all built by composing Bricks instead of maintaining large monoliths.
This structured approach makes it easy to scale, maintain, and extend your applications — whether you're designing visually or writing code.
Getting Started
Simply register to the Olympe Community to get a free access to Olympe's DRAW and CODE functionalities.
The Community includes a limited set of marketplace bricks, and you cannot deploy code, but beyond those nearly all features are available for evaluation and to implement simpler use cases.