Content Organization
Introduction
There are three ways to organize your content in DRAW: Projects and Folders.
Project
Projects are containers for all software pieces that share a same objective. They contain apps, user interfaces, data models, business logic, …
Projects can also be used to create libraries of reusable bricks that can be imported into other projects.
Organization best practices
When creating a project, it’s recommended to create following folders:
- UI (UI Components, Screens, …)
- Logic (Functions & Actions)
- Data (Data Models, Static Data Folders, Functions & Actions related to data)
Applications are generally located at the root of the project.
Exercise 1 - First project
- Create a new Project named
Notes. - Open the Project.
- Create a new UI App named
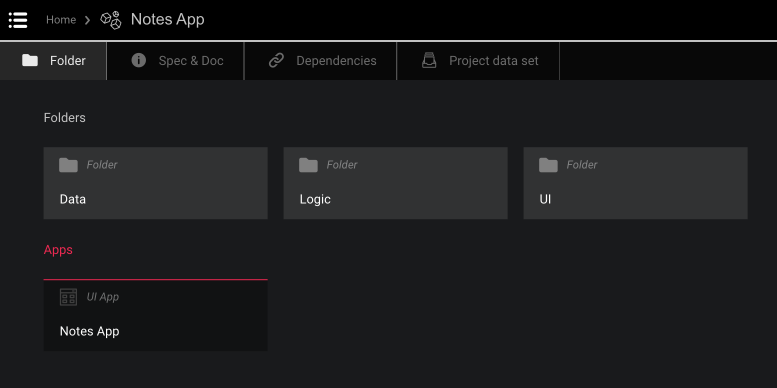
Notes App. - In the project, create 3 folders:
- Data
- Logic
- UI
The result should look like this:

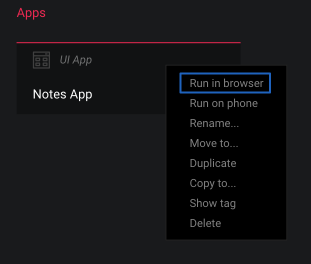
- You can optionally open the app and run it on your smartphone or in a new tab using UI App contextual menu items "Run in browser" or "Share".