Projects and Folders
There are two ways to organize your content in DRAW: Projects and Folders.
-
Projects are containers for all software pieces that share the same objective. They contain apps, user interfaces, data models, business logic, other folders, etc. Projects can also be used to create libraries of reusable bricks that can be imported into other projects.
-
Folders are containers to organize content inside a project. They contain apps, user interface components, data models, business logic, other folders.
Create a project, folder
Create one or the other by drag-and-dropping them from the marketplace on the right side of the screen into the main editor.
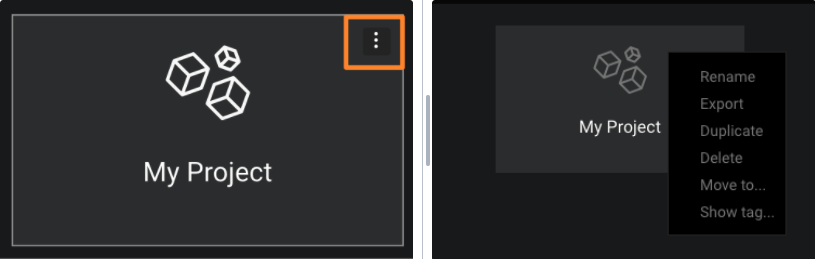
On the top-right corner of the project, click on the three dots. All elements can be manipulated using their contextual menu:


Principles
A project groups a set of bricks, apps and other capabilities that belong together and follow a same lifecycle. Therefore, we can release a new version of a project, but not a new version of the individual bricks. If this is required, then those individual bricks should be moved to a separate project, which can then have its own lifecycle.
A project cannot contain other projects. A project can however import another project so that its bricks can be reused.
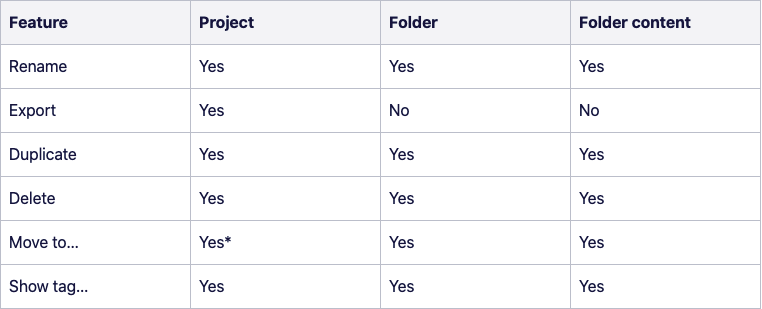
Actions within the folder editor
Rename
Changing the name of a project or folder can be done using the Rename feature. This can be done either from the three dots (the contextual menu) or from the object’s path in the header.
Export
Exporting a project produces and downloads an archive containing its content with _<Project_name>.zip_, (e.g. to create backups of older versions) and data is archived as .json files. Archives can be reimported later on a different environment. It can also be used as simple backup. In this case, the tags are not regenerated.
Duplicate
Duplicate feature allows the creation of a copy of a project, of a folder or of any brick within the project. Tags are regenerated. Note that when duplicating coded bricks (Coded Action, Coded Function, Coded Visual Component) the code itself is not duplicated. This must be done separately.
Delete
Removing a project or a folder can be done via the Delete feature. A confirmation pop-up requires the user to validate the delete action. At the moment, there is no check for the dependencies with other components, therefore, the deletion is taking place even if dependencies are in place.
Copy tag
Copies the tag of the brick into the clipboard.
Project Editor
The Project Editor allows to create and edit projects and applications in DRAW.
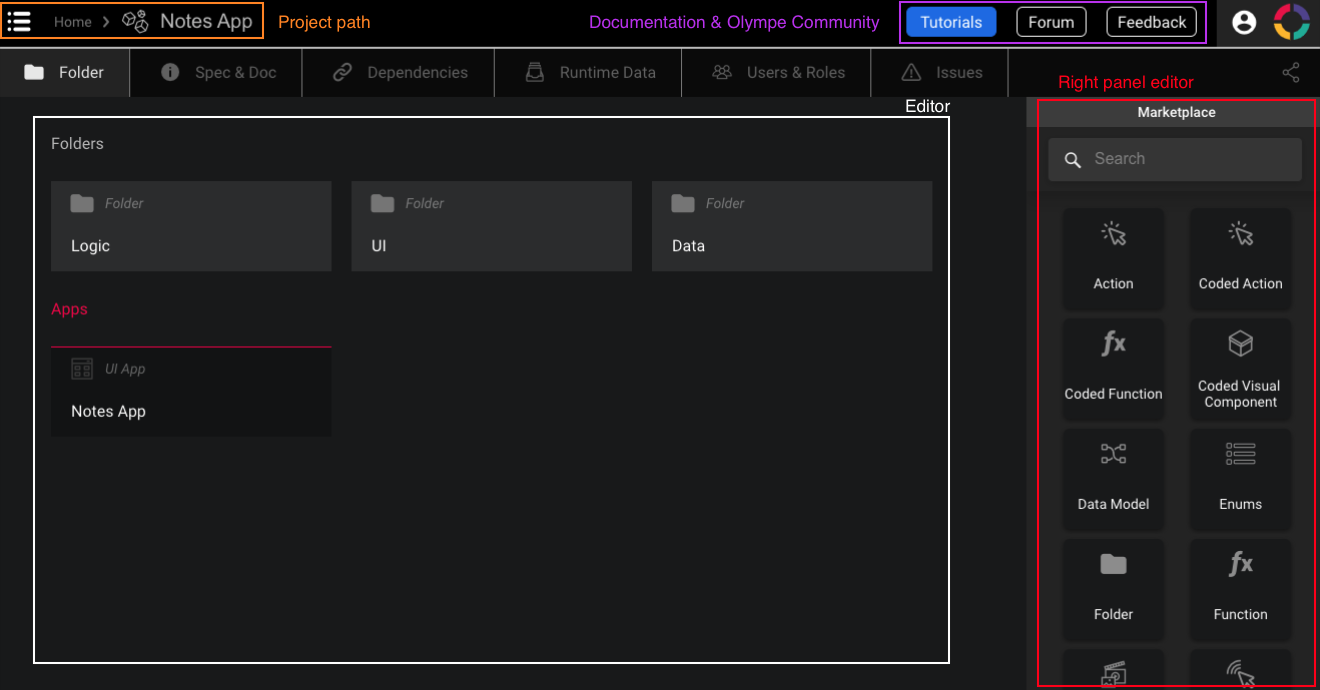
The main interface is divided into four parts - Top menu, Sub-editor, Editor content, Right panel editor:

Projects have tabs on top: Folder, Spec & Doc, Dependencies and Runtime Data.

Folder
Home represents the root and lists all the root folders that exist.
A Folder contains organisational elements inside the project. It's pretty similar to a classic folder but can contains all the elements that a project can have. For the content, an icon (corresponding to the type of object), the name and the preview (if available) are displayed. Clicking on an object opens it in its appropriate sub-editor.
Content can be added and manipulated from the Marketplace items displayed on the right side of the screen:
- Action, Coded Action, Remote Action
- Data Model
- Static Data Folder
- Folder
- Function, Coded Function
- Media Library
- Service App
- Screen
- UI App
- Visual Component, Coded Visual Component
Spec & Doc
Contains a description of the Project. It can have a summary as a tooltip and/or a more elaborated description.
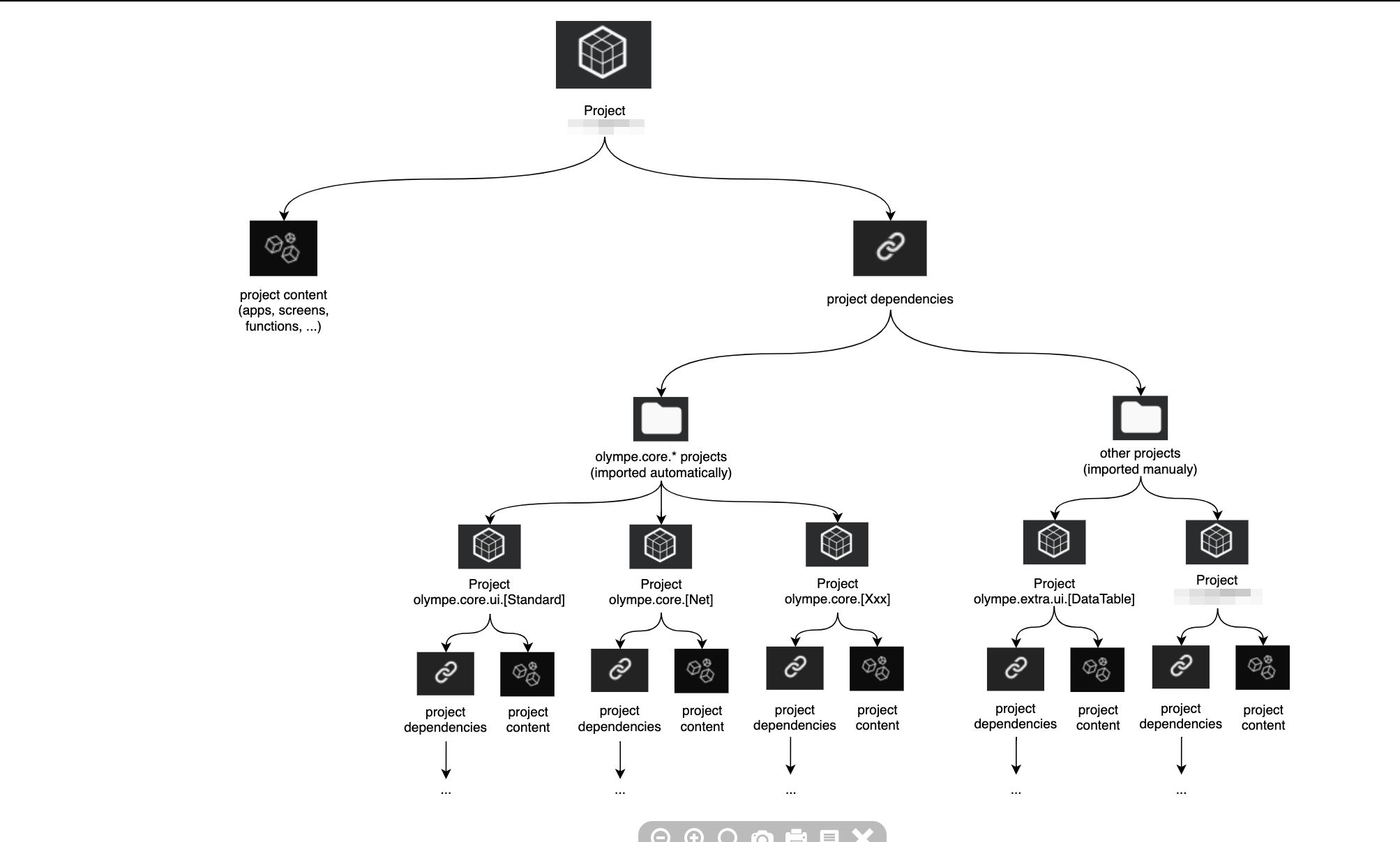
Dependencies
A project can import another project so as to reuse some components, data and logic, therefore, a project can include other projects as dependencies. This allows creating one project acting as a library of reusable bricks, which can then be reused across multiple other projects. Bricks of the imported project become then available in the Marketplace. Updates to the library project are immediately reflected in the importing projects as well. Only public bricks of the imported project are available in the Marketplace.

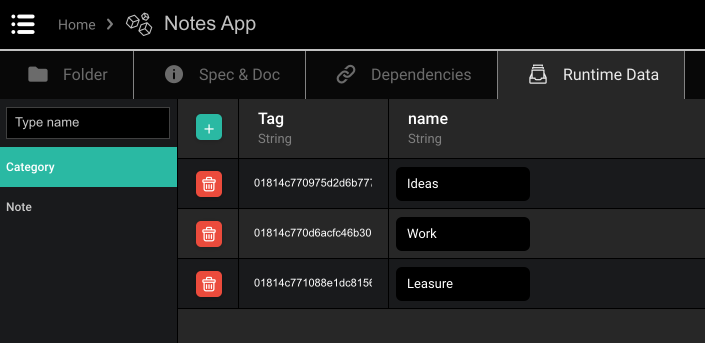
Runtime Data
Lists all runtime objects visible within the project. It contains the objects created within an app, containing models with their relations and properties.
The goal is to offer a view of the runtime instances that are in the database for the Project. Content is created via APIs at runtime or via the + button inside the editor itself. Dependency data on other projects are not listed and visible inside the Runtime Data editor.