User Interface - Functions
Introduction
ƒ(x) provides possibility to set dynamically the value of a property using a function.
Screen and Visual Component properties can be used directly in the function.
The result of the function will be assigned to the property to be computed.

Functions are continuously executed when a value used in the computation is changed (e.g. the size of a Visual Component).
Create / Update / Delete
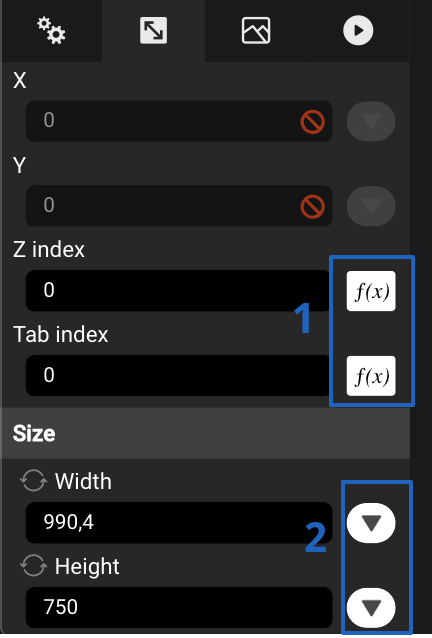
Functions can be created in the properties panel using f(x) button (highlight 1 in screenshot below).
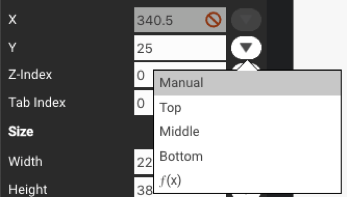
In some cases, f(x) button is in a dropdown menu (highlight 2 in screenshot below).

Once a function is set on a property, f(x) button becomes darker. To edit the function, click on it.
To delete the function, click on the red delete button:

Exercise 3 - First function
The goal of this exercise is to use a function to dynamically position the button 20 pixels below the title.
- Open Screen “Home screen”.
- Select the Button “New note button”.
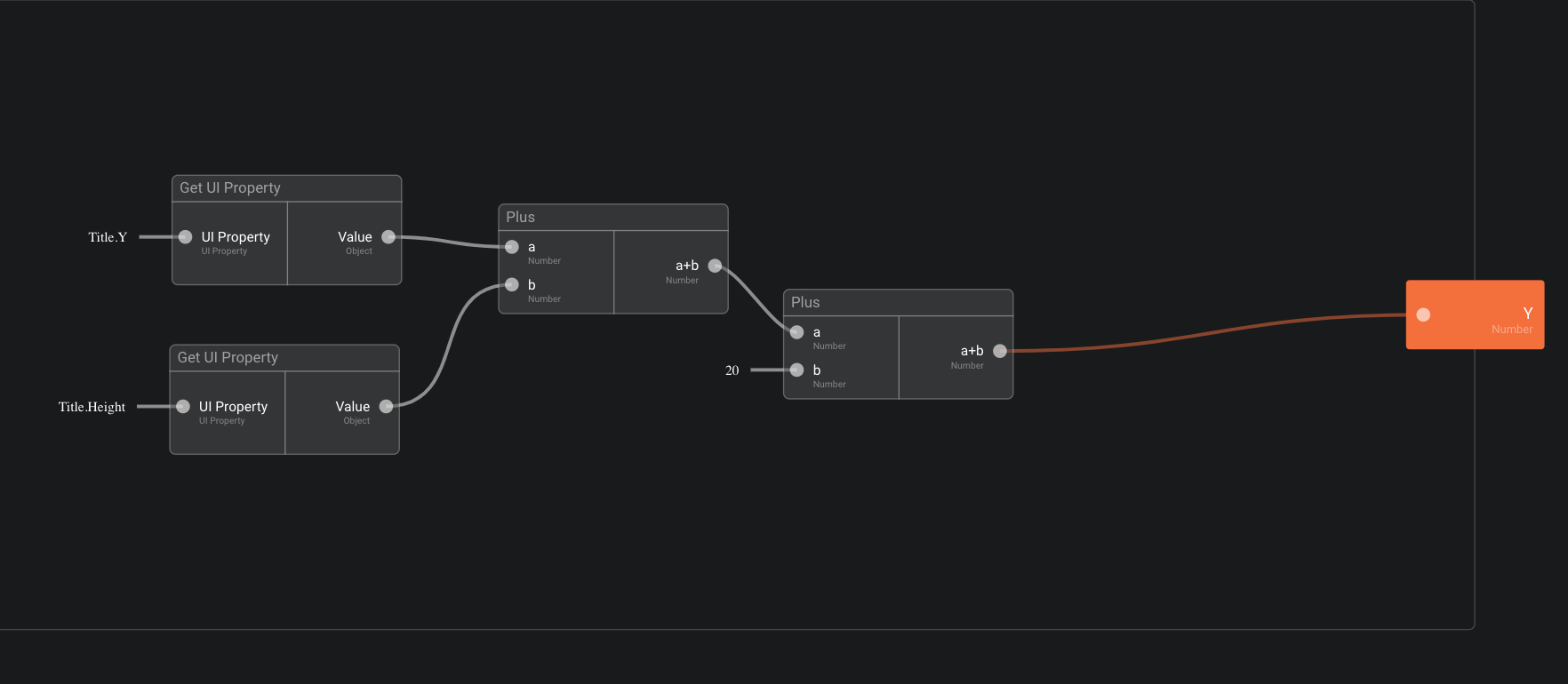
- Set its property “Y” to be always 20px below the Label “Title” using a Function:
3.1. Select f(x) for this property:

3.2. Define the function as below: