Create and modify data
Introduction
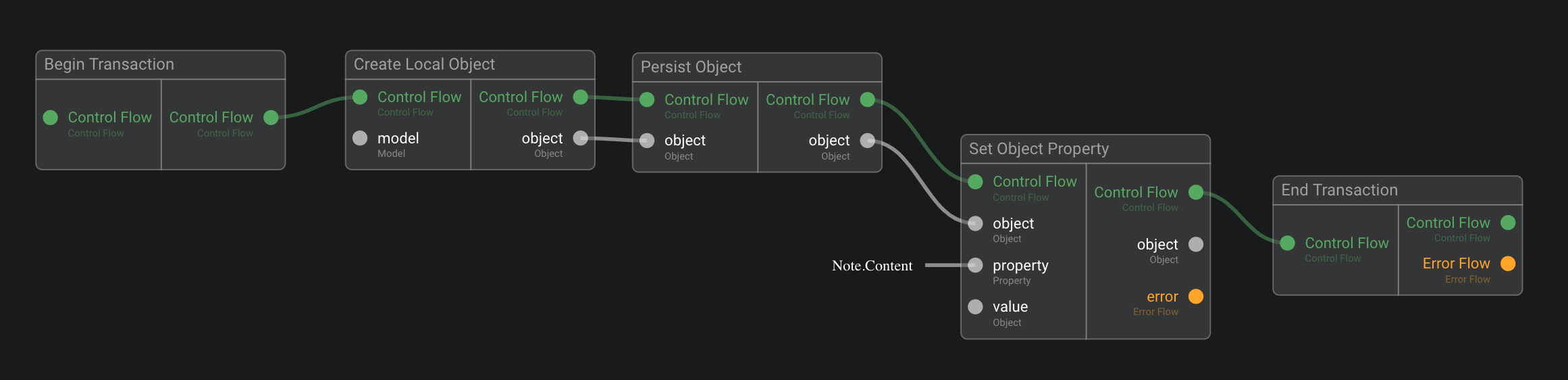
- Object are first created locally.
- Object can then be persisted in Olympe Database.
- Properties values can be updated.
- Relations can be created between objects.
- Data operations can be (optionally) grouped into a Transaction.

There are other actions to create/modify data:
- Delete Object
- Detach All Relations
- Detach Relation
- ...
Best practices
Create Constructors: Actions to create Objects (e.g. Create Note) with inputs for attributes (content, summary, …). Constructors call to “Persist” Action.
Create Getters: Functions to get all properties of an Object (e.g. Note’s Attributes) with the object as input (the note) and attributes as outputs (content, summary, …).
Create Setters: Actions to update an Object ( e.g. Set Note’s Content) with the object (the note) and the attribute value (content) as inputs.
Exercise 10 – Notes Constructor and getter
The goal of this exercise is to define a reusable action which creates a new Note (aka a Note constructor).
- Go to Folder
Data. - Open
Notes Data Model. - On
Note model, click on the 3 dots icon to open the contextual menu. - Select
Generate helper bricks and forms. - Select folder
Dataand click on Save to Data button. - Select
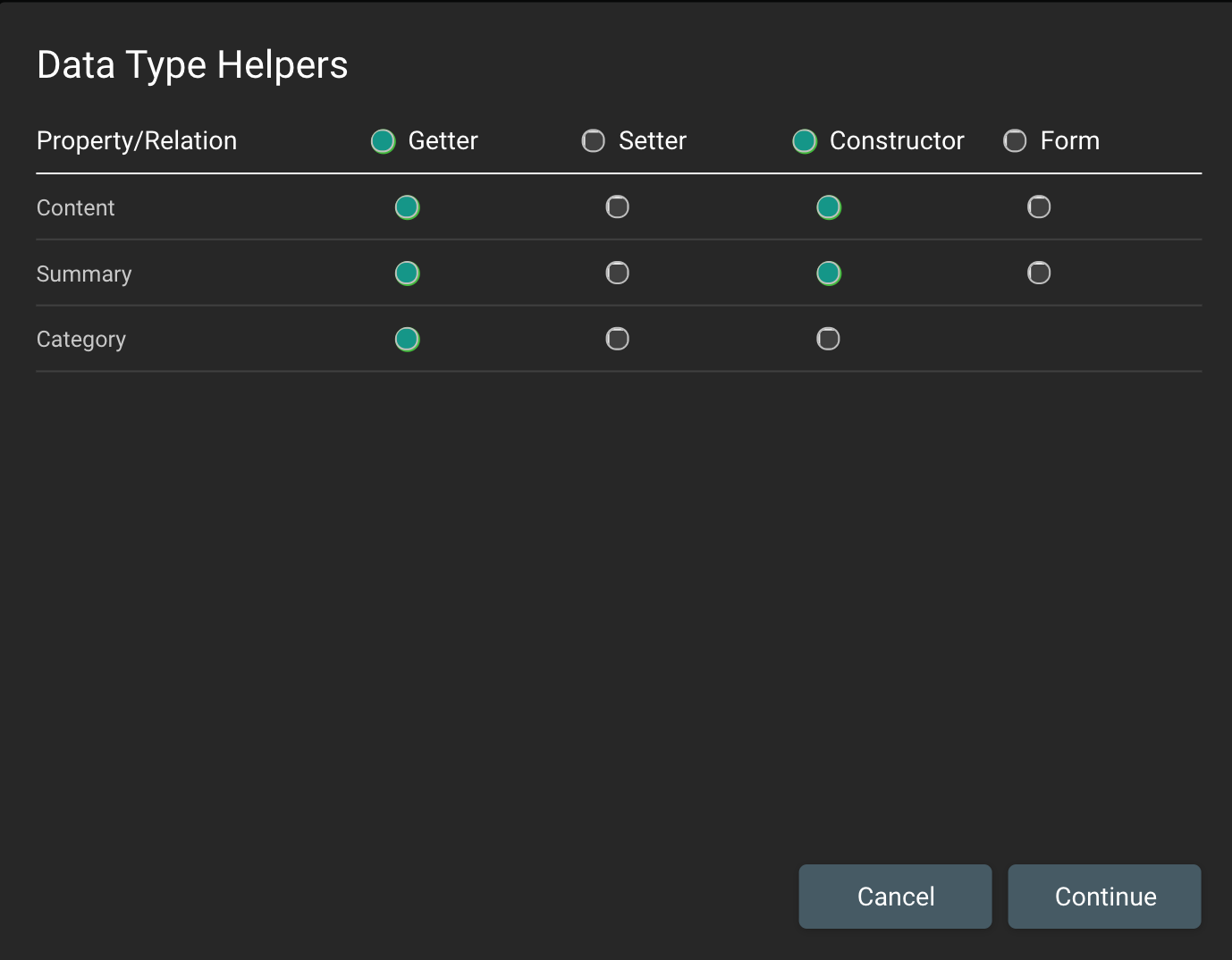
Getter and Constructor. - Below constructor deselect property Category (see screenshot below).
- Click on
Continue. - Once the bricks are generated, click on close.
- Go back to
FolderData => Bricks named Create note and Get Note's attributes were generated.
Exercise 11 – New Note screen
The goal of this exercise is to define a screen which creates a new note.

- Go to Screen “New Note”
- Rename Event “New Header On left button click” to “To home screen” (=> Spec & Doc editor)
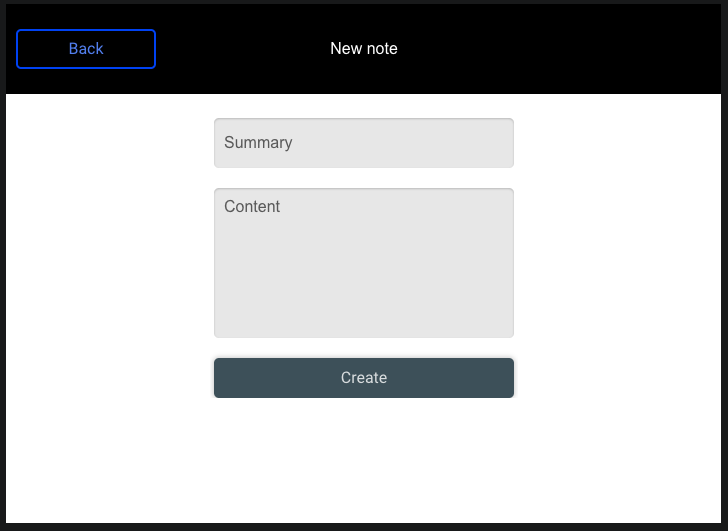
- Add a Text Field named “Summary Field”
- Placeholder text = “Summary”
- Add a Text Field named “Content Field”
- Placeholder text = “Content”
- Add a Button named “Create Button”
- Text = “Create”
- Group these three components:
- Group position = Center
- Click on "Edit" button (on the group) to edit group layout properties (1st tab):
- Layout = Vertical
- Horizontal Align = Center
- Spacing = 20
- Children Width = 300
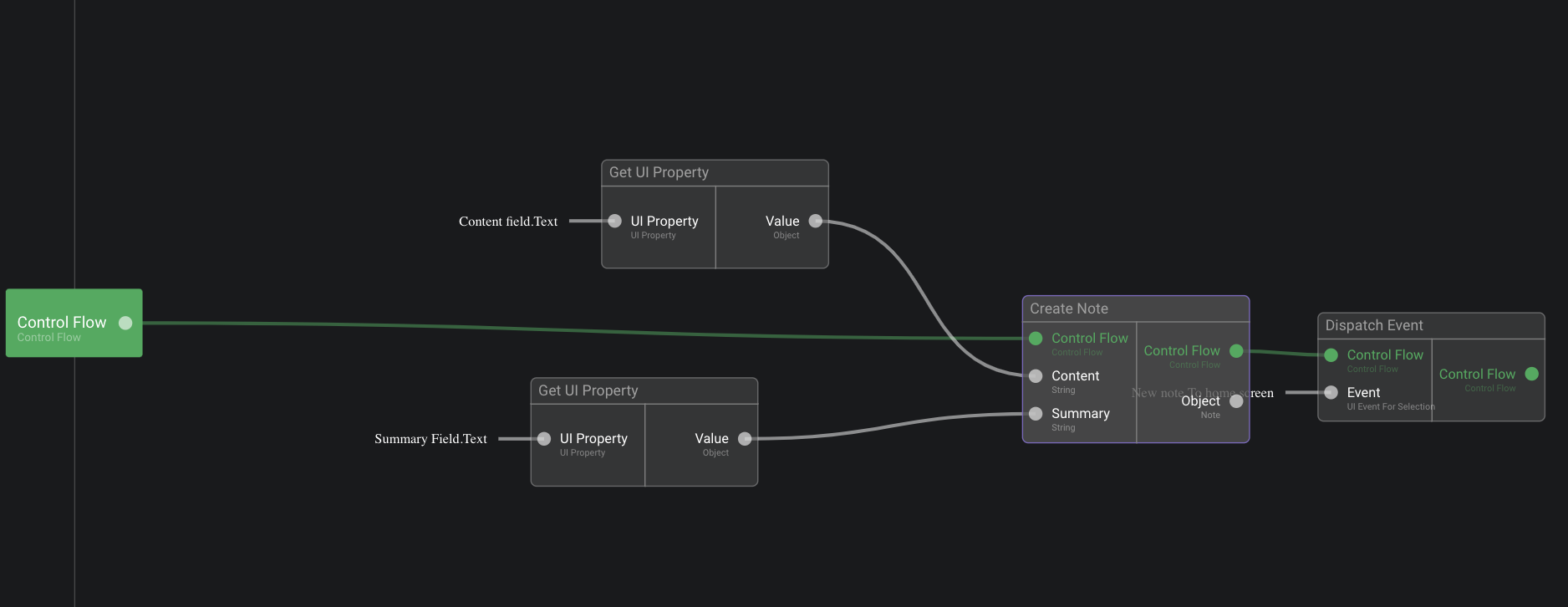
- Add an Action triggered by “Create Button” on click event which:
- Create a new note from values from “Summary Field” and “Content Field”
- Dispatch the event “To home screen”