Air Traffic Tutorial
This tutorial requires Draw v1.16.1 or above.
In this tutorial, we will use the OpenSky API along with a map to display a live feed of real airplanes on a map.
- Encapsulate OpenSky API in bricks
- Place a marker per plane on a map
- Clicking on a plane shows a 3D view of its situation (impersonate plane)
- Scanning a QR code lets you pilot the 3D view of the plane with your mobile
OpenSky connector
- Create a new project and name it
OpenSky-yourNameso you can easily recognize it. This project will provide the means necessary to query the OpenSky project for flights in a given area and parse the results. We will query the OpenSky project through its rest API. - In the Specs & Doc tab, document your new project (it is a library to wrap OpenSky API in bricks).
Using the API, create a brick returning flights given latitude and longitude coordinates, as specified in the OpenSky rest API.
Details
Guidance
Create a function that will use the following url to build a query.https://opensky-network.org/api/states/all?
Then create an action that will parse and transform the resulting list to obtain a list of your own objects.
These objects should have as little attributes as possible, but as much as needed to place markers on a map. This will increase robustness, as mapping all attributes would cause any change to the API to break your implementation! It is a corrollary of Postel's law.
Longitude and latitude are of course required, but we'll also use true track to place the plane icon in the right direction, and callsign to assign a label to the plane.
Details
Hint 2
Hint 3
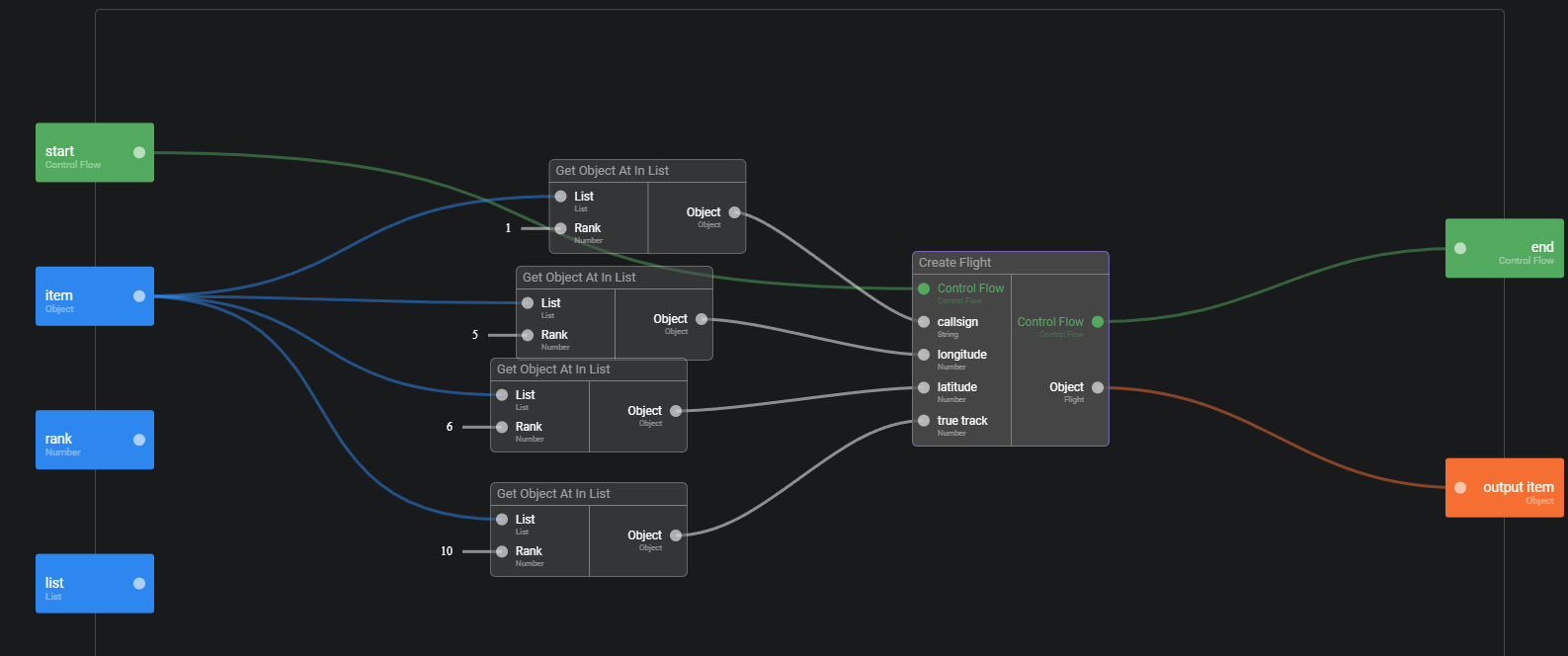
Use a Map brick to iterate through the list and return another list. Use the mapper property of the brick to do so: this allows defining a function which is called for each element of the list (like a lambda function).
This list will be a list of Flights (create the business model) and will only have the attributes you need to place them on a map.
A complete solution
-
Back to the folder tab, drag and drop a new
Data Modeland open it. Create a newBusiness Modeland name itFlight. This business model will be used to represent one flight as provided by OpenSky. For simplification, we will not store all the properties of a flight available, but feel free to extend the model if you'd like to. For now, let us create properties:callsign(string)longitude(number)latitude(number)true track(number)
-
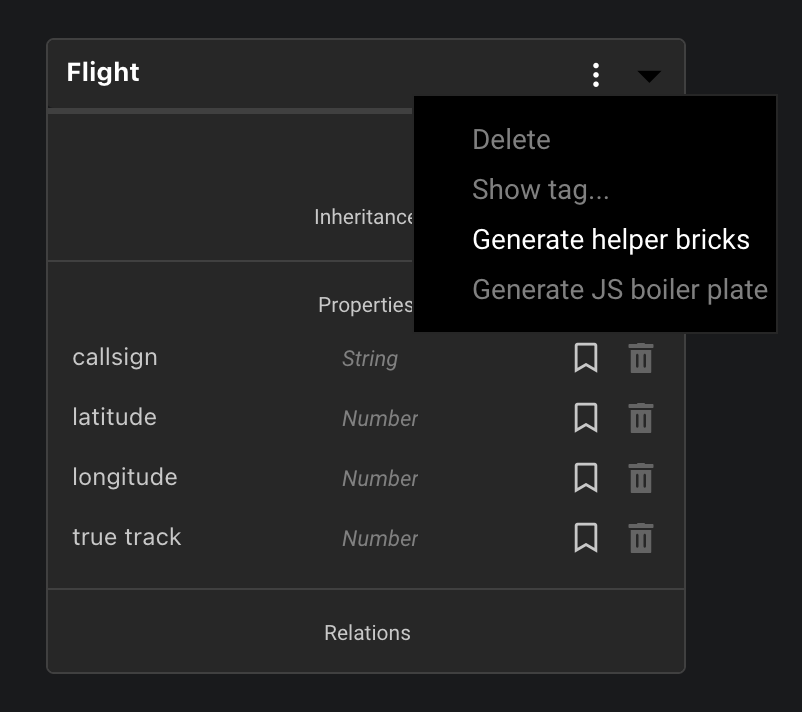
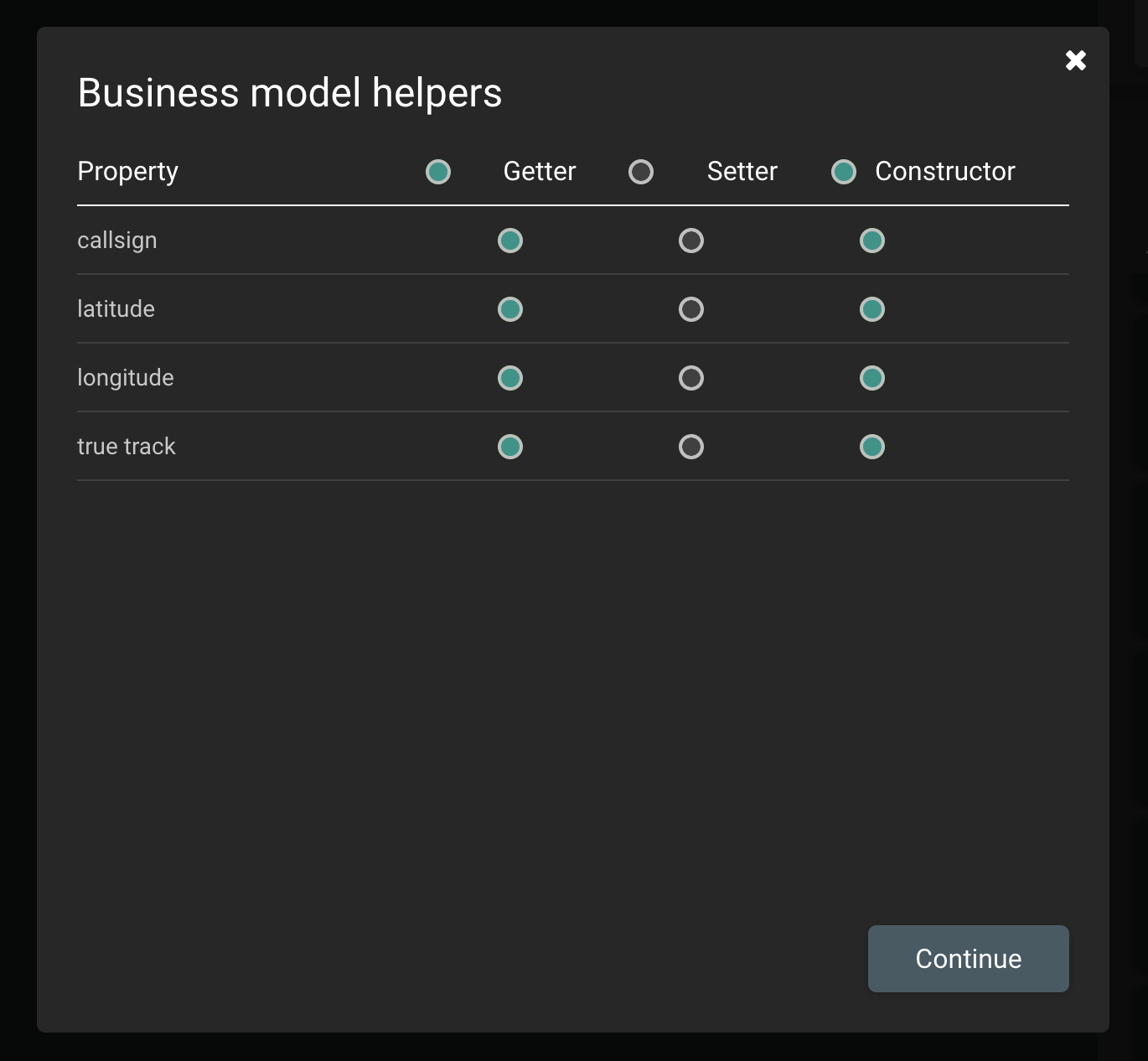
We will now create a set of helper functions to create a flight or get properties of an existing flight. Open the menu in the business model top bar and click on
Generate helper bricks. Click onSave to OpenSkybutton.
-
We want to create constructor and getter helpers. Select all properties to be set/read by the helpers. Clicking on the bullet next to
GetterandConstructoris a shortcut to select all properties at once.
-
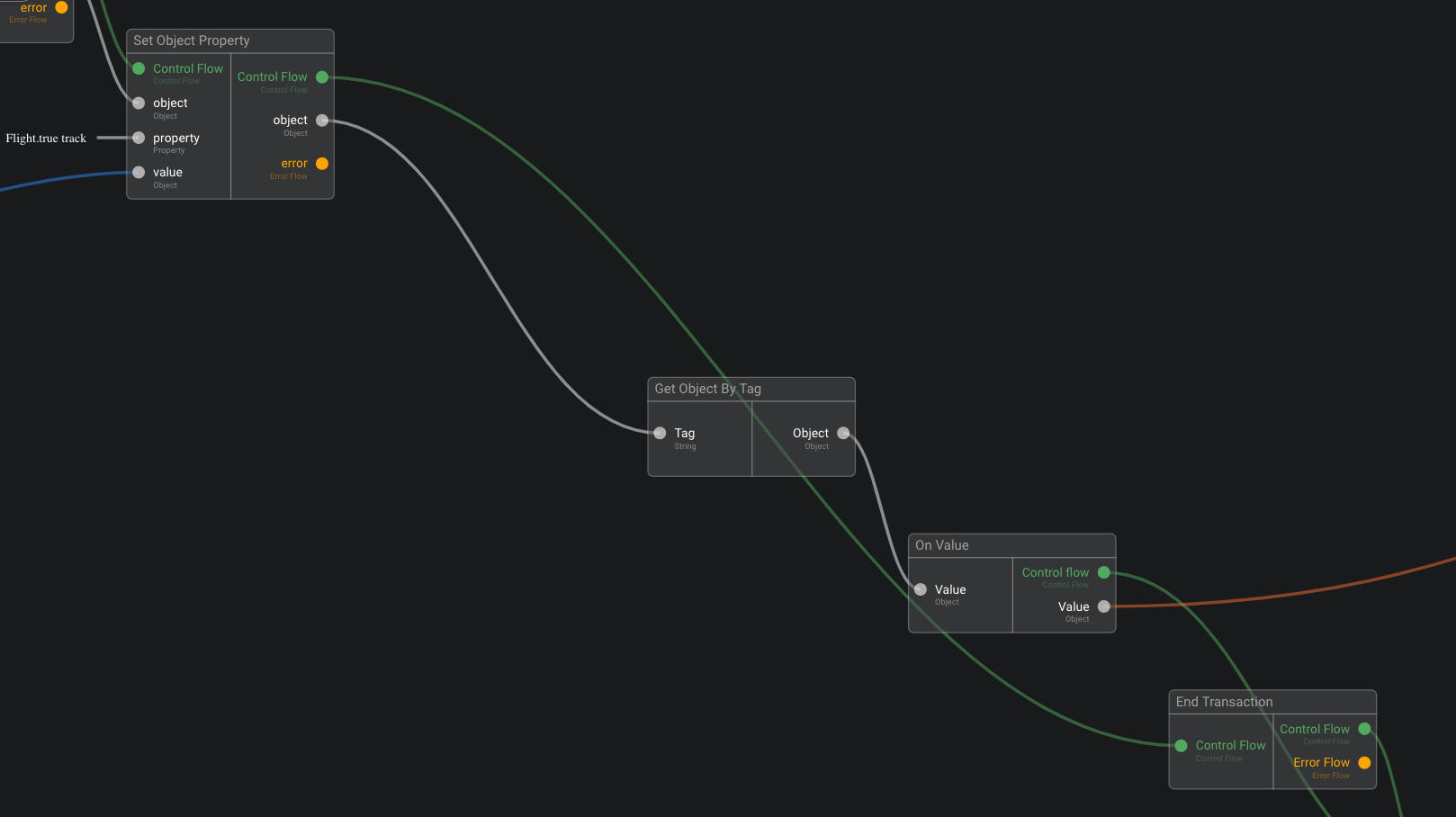
Open brick
Create Flight(that should be now located at your project's root) and remove the call toPersist Objectfunction. This is just to avoid cluttering the data-cloud with temporary, disposable objects. Do not forget to directly plug the dangling control flow inEnd Transaction.
-
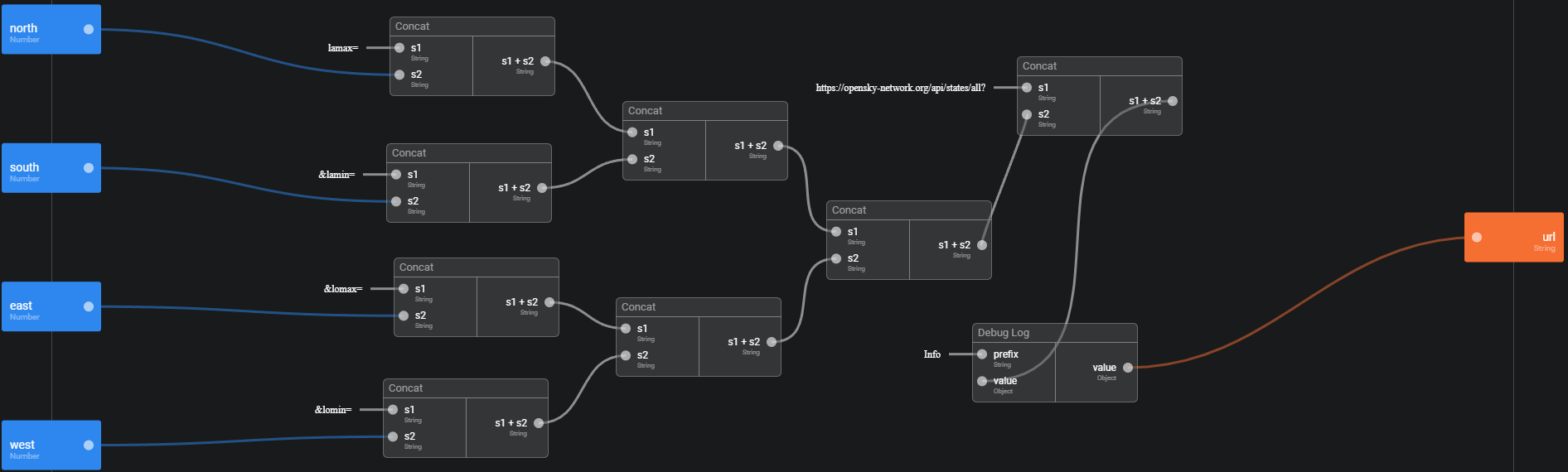
Create a function
Query URLthat gets four coordinates (one for each cardinal direction) as input and return the query URL as output. We recommend to log the output string for debugging. Here is the urlhttps://opensky-network.org/api/states/all?.
-
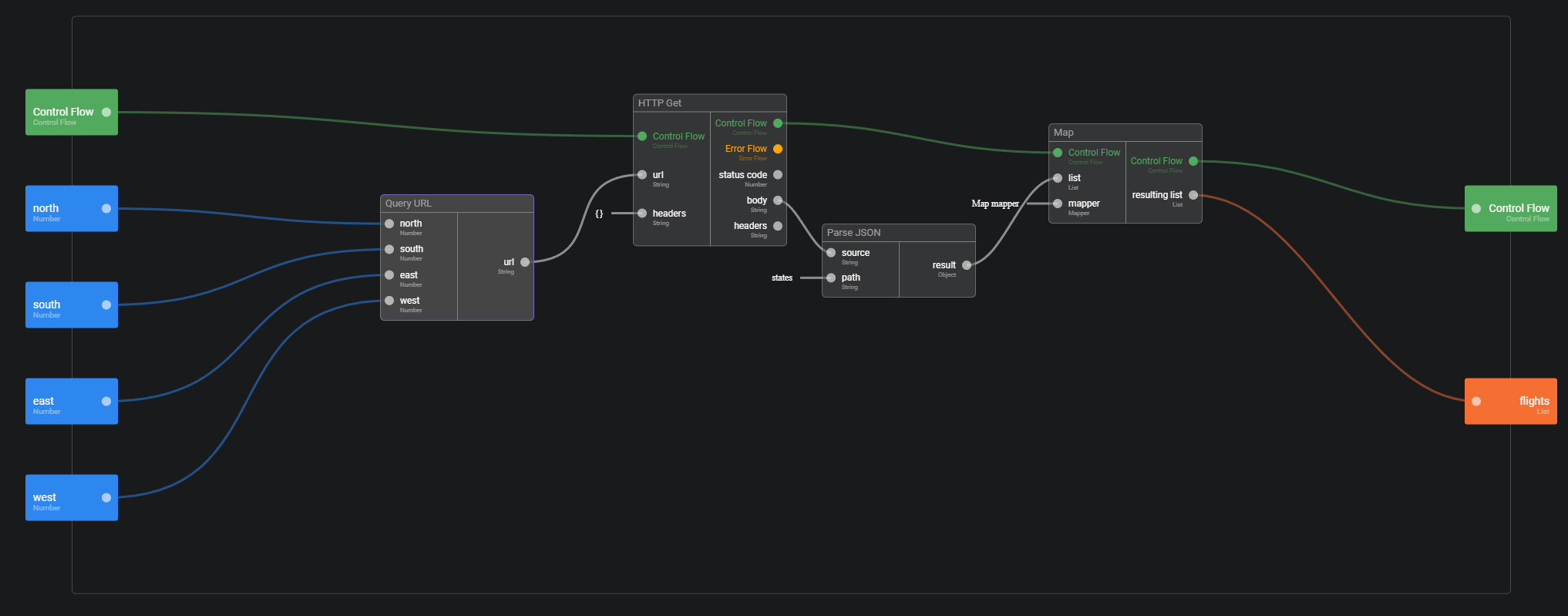
Create a new action
Query Flightsto call OpenSky API. Make it public. Use yourQuery URLbrick and theHTTP Getbrick provided by Olympe. To parse the response body, we will useParse JSONbrick. We know from OpenSky documentation that the array of flights is thestatesproperty of the response.
Each flight is itself an ordered array of properties listed in OpenSky rest API documentation. So, to extract the properties we are interested in, we use the brick Map, for which we program our mapper to extract the properties we need and build a list of flights. To do so, click on the mapper property, and you will be able to define the function that will be called for each element of the list.
- Note that we will be using all the bricks in this library, so make sure you make them public.
Flights View App
We will now put a marker for each flight on a map. For this, we will create a simple UI App with a map.
We then query OpenSky with the bricks from the library we just created, feeding a zone of 1 square degree around the center of the map.
-
Create a new project, name it
Air Traffic, and open it. -
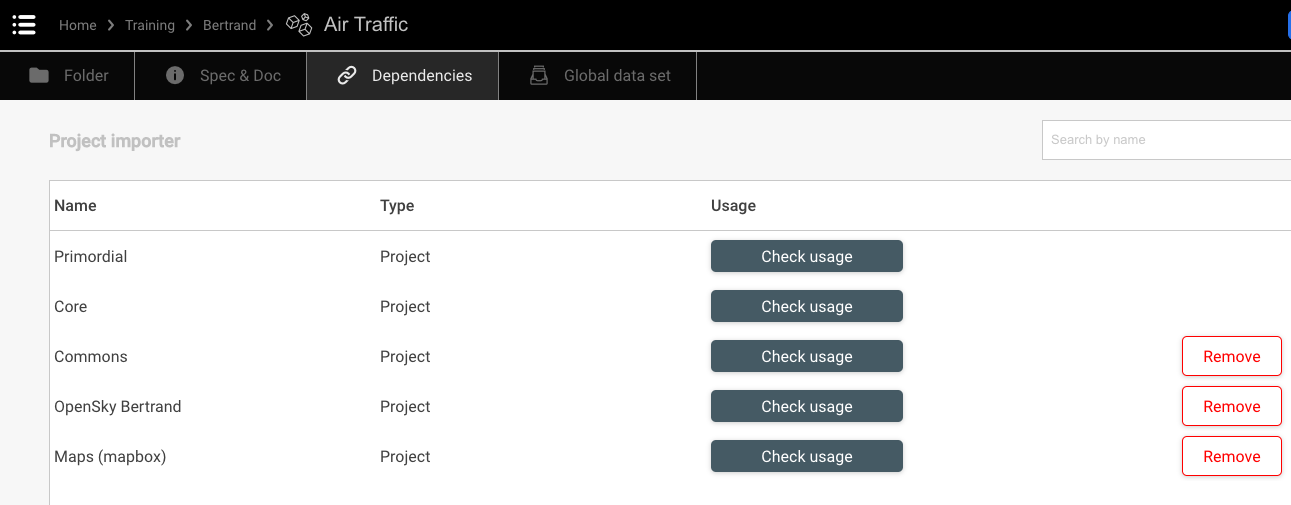
Got the
Dependenciestab and add (drag and drop) dependencies: Commons, "OpenSky-yourName", Maps (mapbox)
-
Go back to the
Foldertab and create a newUI App, name itFlights View -
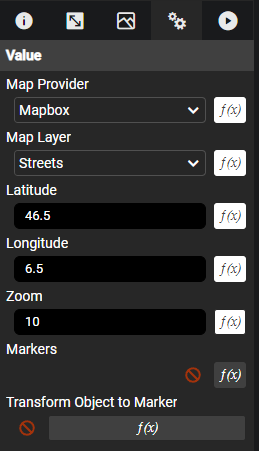
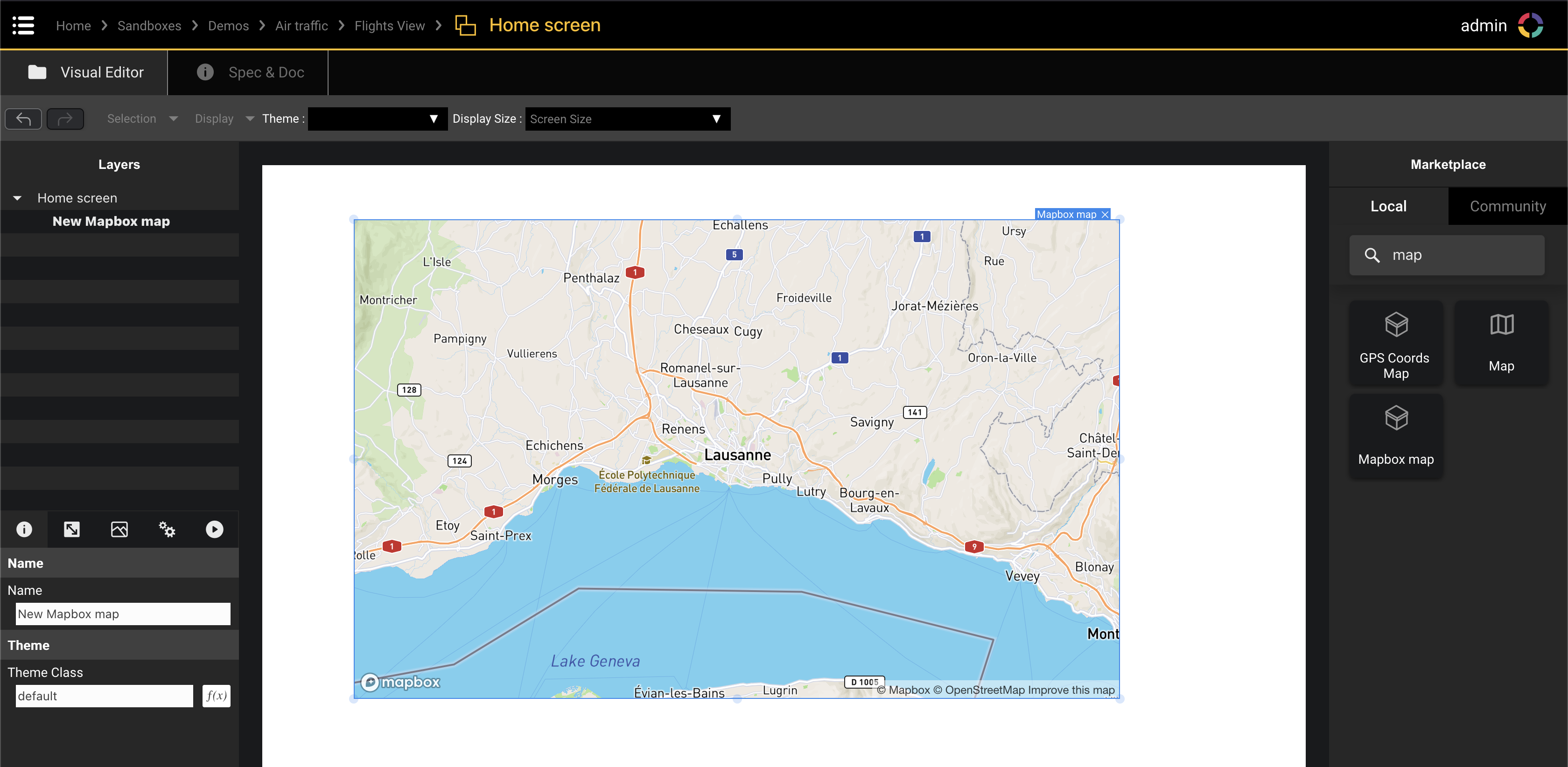
In the app home screen, search for the
Mapbox mapcomponent and drop it in the screen
-
You now want to use the library we create earlier to place markers on the map. Either use the user's device GPS position or the center of the map as you starting coordinates for the query.
Guidance
In Guidance and hints we will use Get Device GPS Coords rather than using the center of the map since this approach is more gentle on the OpenSky free API.
-
Get the user's GPS coordinates, and translate them into north, south, east and west attributes so you can use the
query flightsbrick you created when building the OpenSky library. -
These flights can be assigned to the
Markersattribute of the map. You can then implement a function in theTransform Object to Markerattribute so it can place a marker for each flight.
Hint 1
Hint 2
Hint 3
A complete solution
The Query Flights brick from your OpenSky library (created before) needs to know in which area to look for flights. We will provide it with the four limits (along each cardinal direction) of the area of interest. You can either use the center of the map, or the user's GPS coordinates.
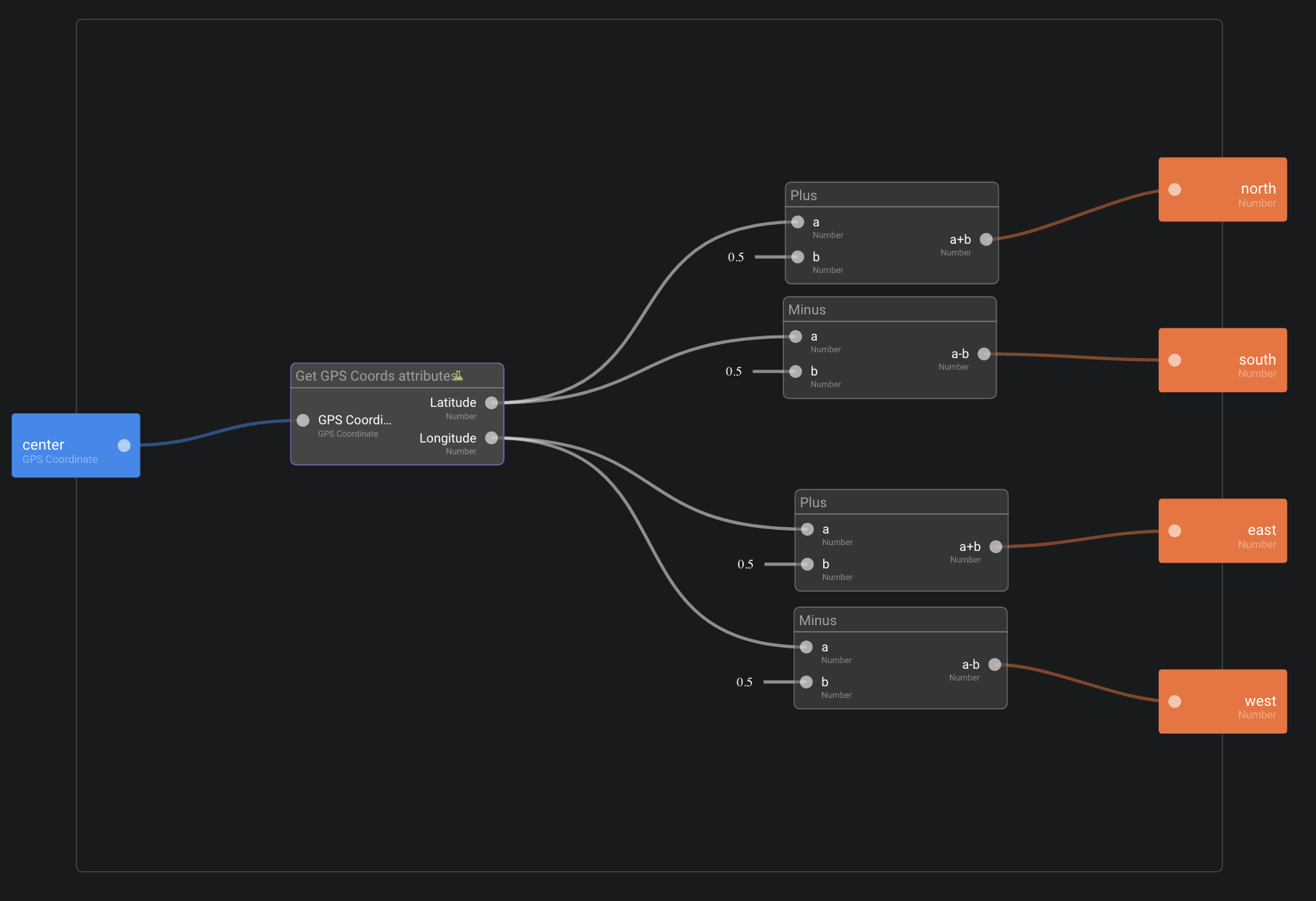
Let's start by transforming a GPS position into north, south, east, west attributes.
-
Navigate back to the project's root and create a new function
Get Map Box Limitsthat takes a GPS position as input and calculate the north, south, east and west limits of an area of 1 degree square around that position. -
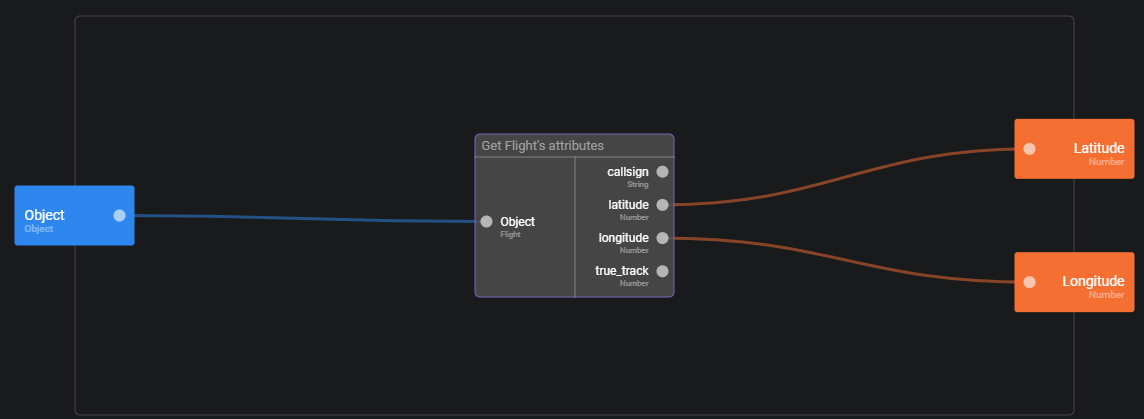
Use the function
Get GPS Coords attributesto extract latitude and longitude from the GPS position. Looking for flights in an area spanning over 1° along both the north-south and east-west is a good start.
-
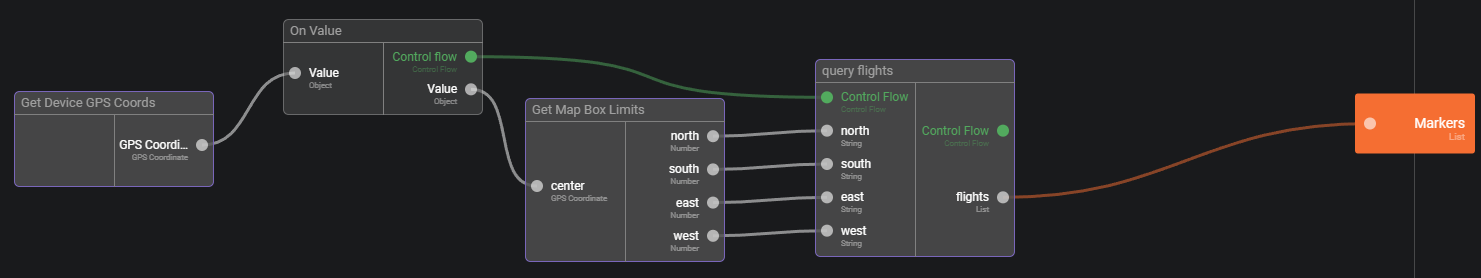
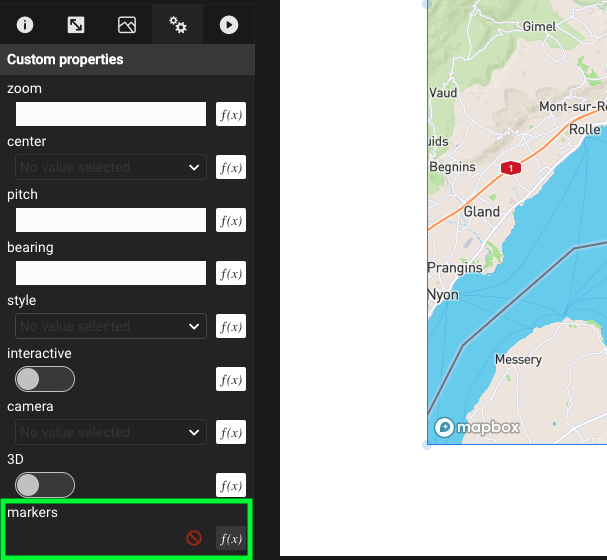
We can now set a function for the Markers attribute of the map (1st tab).

This function converts GPS Coordinates into map box limits and then queries OpenSKy. Note the use of the On Value brick to trigger the query. This is necessary since there is no action to set the markers (as opposed to clicking for example)`.
We generate a control flow once we have the GPS position.
- The final step is to convert flights to markers, using the
Transform Object to Markerattribute of the map.
Test
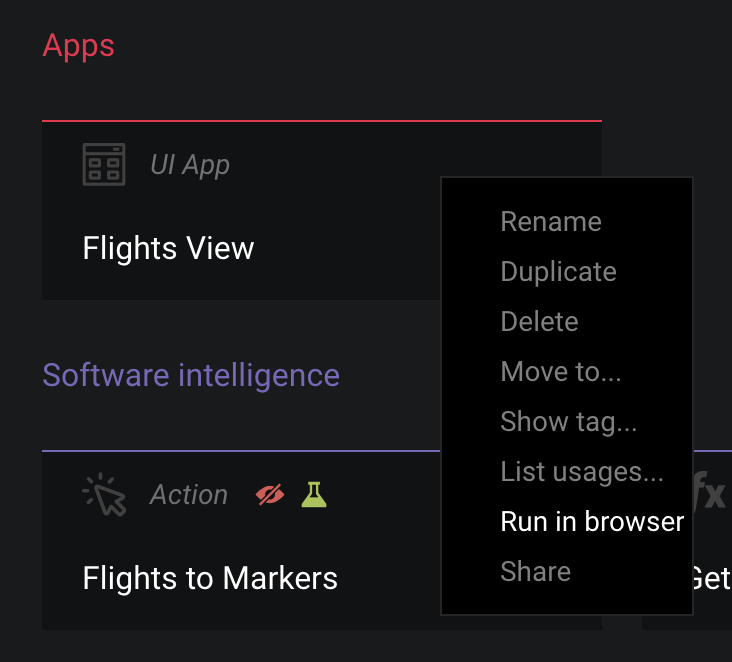
- Go back to your project's root and click on
Flights Viewapp menu in the top right corner. SelectRun in browserto run your app in a new tab.
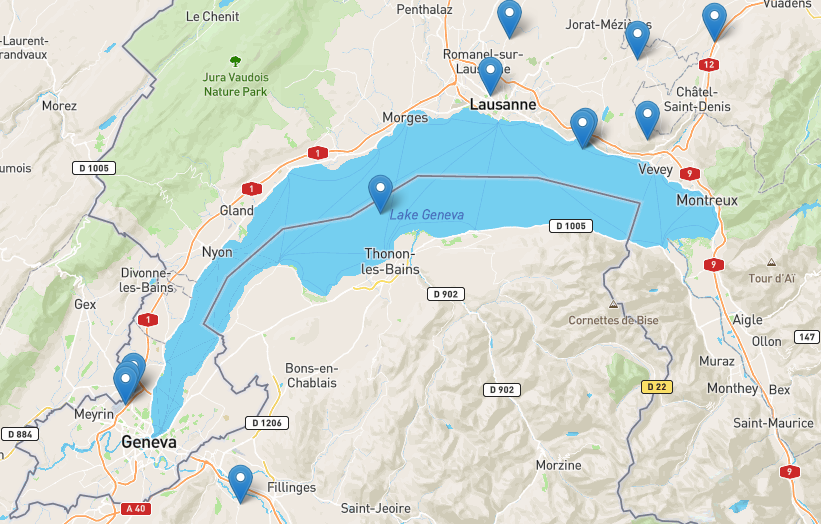
- Go to the new tab. You should see a map. It can take up to 30 seconds for OpenSky web service to answer. But after that, you should see the markers in your area.

Bonus
- If you used the GPS position, change the Markers function so it uses the center of the map instead of the user's position.
Hints
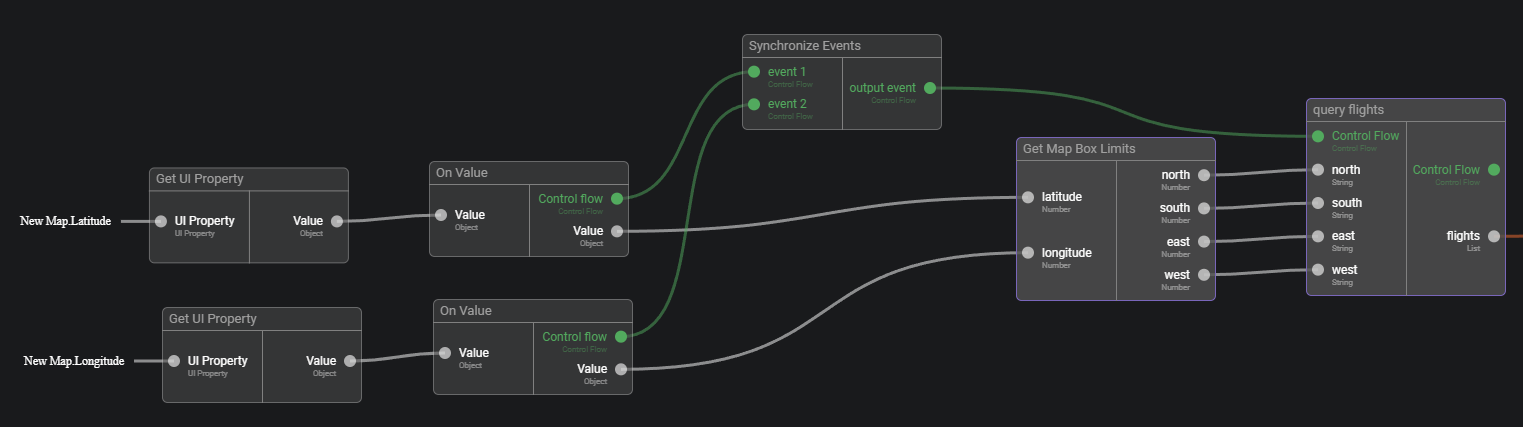
You will need to use the Synchronize Events brick to merge the two control flows from On Value plugged into the latitude and longitude attributes of the map.
Solution
- We update the
Get Map Box Limitsso it takes latitude and longitude as inputs. Check the usage of that brick before updating it to ensure you control the impact (icon on the top right of the brick). It should only be used in your home page.
- Note that we synchronise the latitude and longitude events of the map to trigger the query once we have both.
Bear in mind that the speed of the markers update is mainly conditioned by the OpenSky API, use the network tab of the your browser's developer tools if needed.