Swagger Wizard Tutorial
This tutorial illustrates how to call a REST API, generated from a Swagger / OpenAPI definition. We illustrate how it works using a Pokémon API, but the same approach can be used to integrate with any API, such as those offered by SAP.
Pokémon API
- Create a new project and name it
Pokemon - Right click here, save link as pokemon_swagger.json
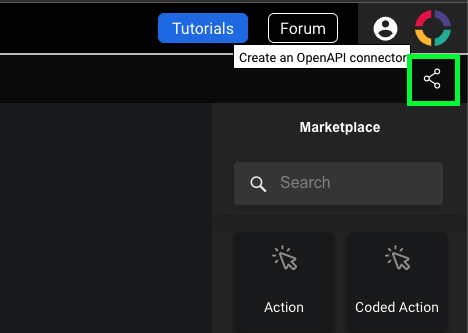
- Click on the
Create an OpenAPI connectorbutton - Upload
pokemon_swagger.json
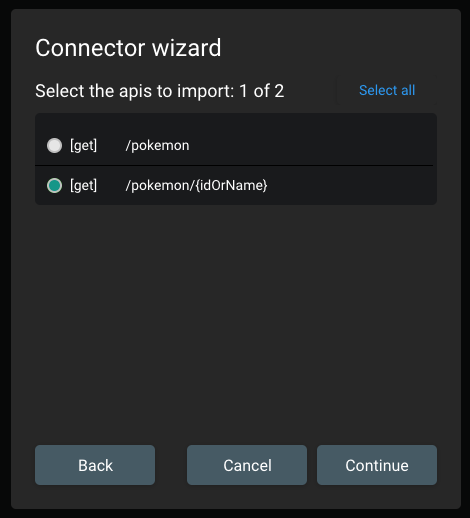
- We only need to import the
/pokemon/{idOrName}method, though you can import both if you want to play with the other endpoint

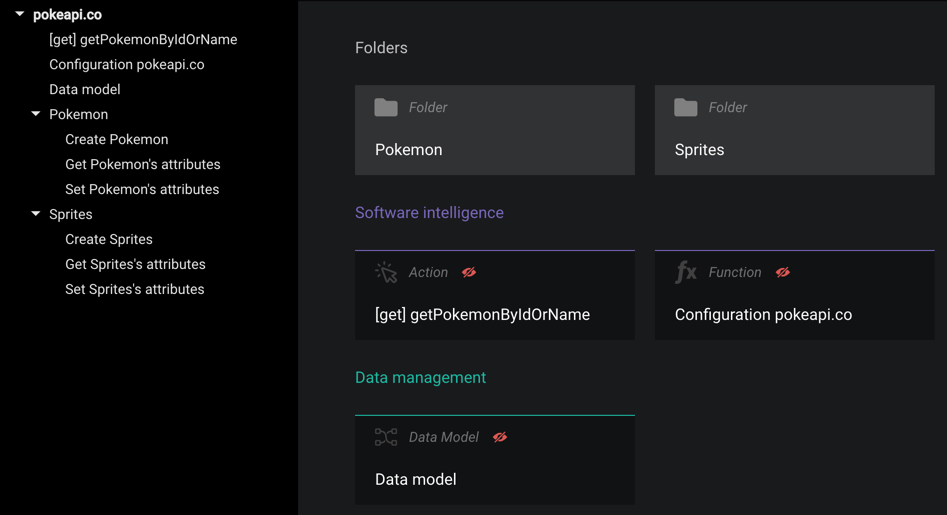
- Check the generated folder, you will see that it contains a data model, as well as functions to get the API's configuration, call the API, and manipulate the objects returned by the API: Pokemons and Sprites
Create an app
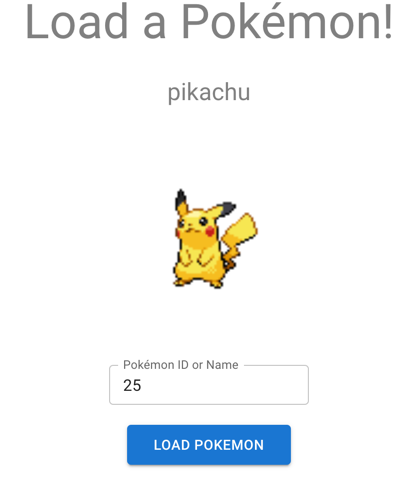
- Create a UI App, and a screen to display a Pokémon's name and sprite.
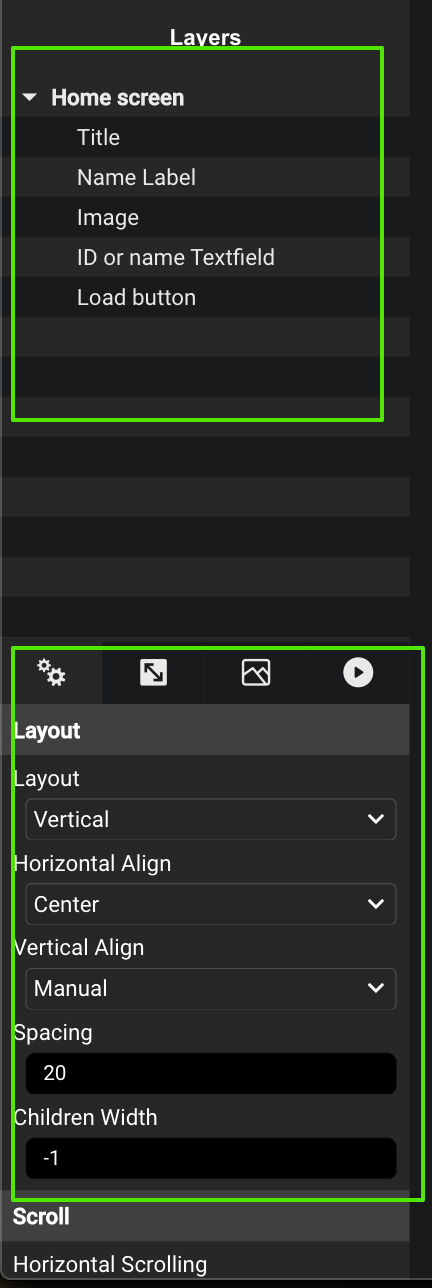
TitlelabelTextproperty =Load a PokemonLoad buttonbuttonTextproperty =Load Pokemon- Here we use a Vertical Layout to organize a label for the title, an image, a label for the Pokémon's name, a text field and a button:
- Edit the
On Clickfunction of the button so that:- it gets a pokemon using the id in the input field using
[get] getPokemonByIdOrName - it then transforms the response into a pokemon object using
JSON to Cloud Object - then extract the Pokemon object properties using
Get Pokemon's attributesto:
- feed the label with its name
- get the sprite you want using
Get Sprite's attributes, and set it within theImage URLproperty of the image
- it gets a pokemon using the id in the input field using
Test
- Go back to your UI app's root and click on the
Open app in new tabbutton to run your app in a new tab.
- Type a number or a Pokémon name and click
Load Pokémonto see a Pokémon!