Transition with data
Introduction
Sometimes it is needed to pass an object from a screen to another (e.g. selecting a note in screen 1 and displaying its details in screen 2).
This is made possible by using Transition Data Mapping.

How it works
These properties can then be used to pass values from one screen to another.

To provide a value to a Screen property, the Action “Set UI Property” can be used.
It would be typically used just before a Dispatch Event call.

Exercise 14 – Display a note
The goal of this exercise is to display the details of a note on a different screen. To do this, mapping selected note from home screen to the detail screen must be done.

- Go to App “Notes App”.
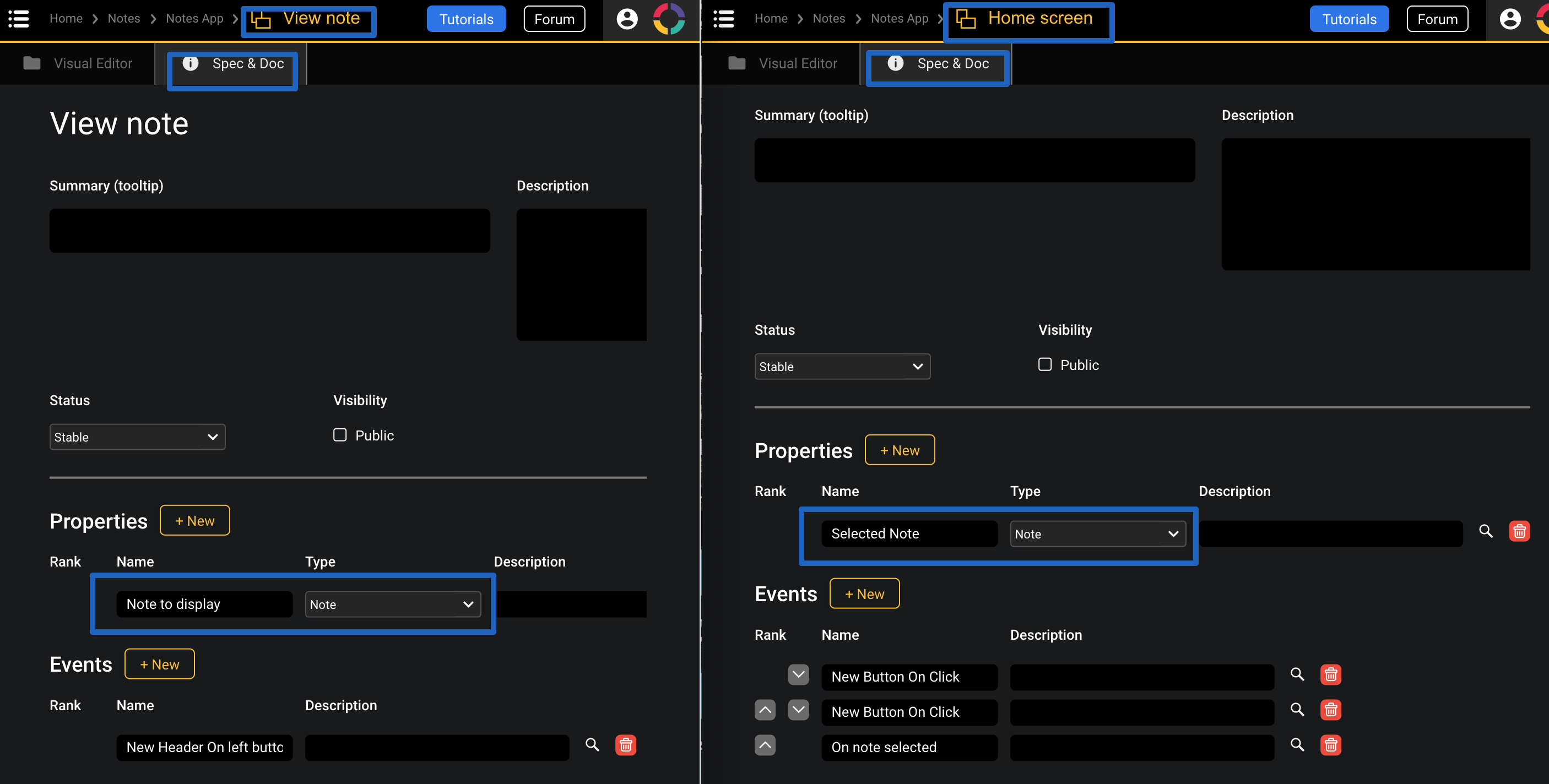
- Open the Screen “View note.
- In Spec & Doc tab, create one property of type Note named “Note to display”.
- Add a Header named “Header”:
- X = Center, Y = Top
- Width = 100%, Height = 90px
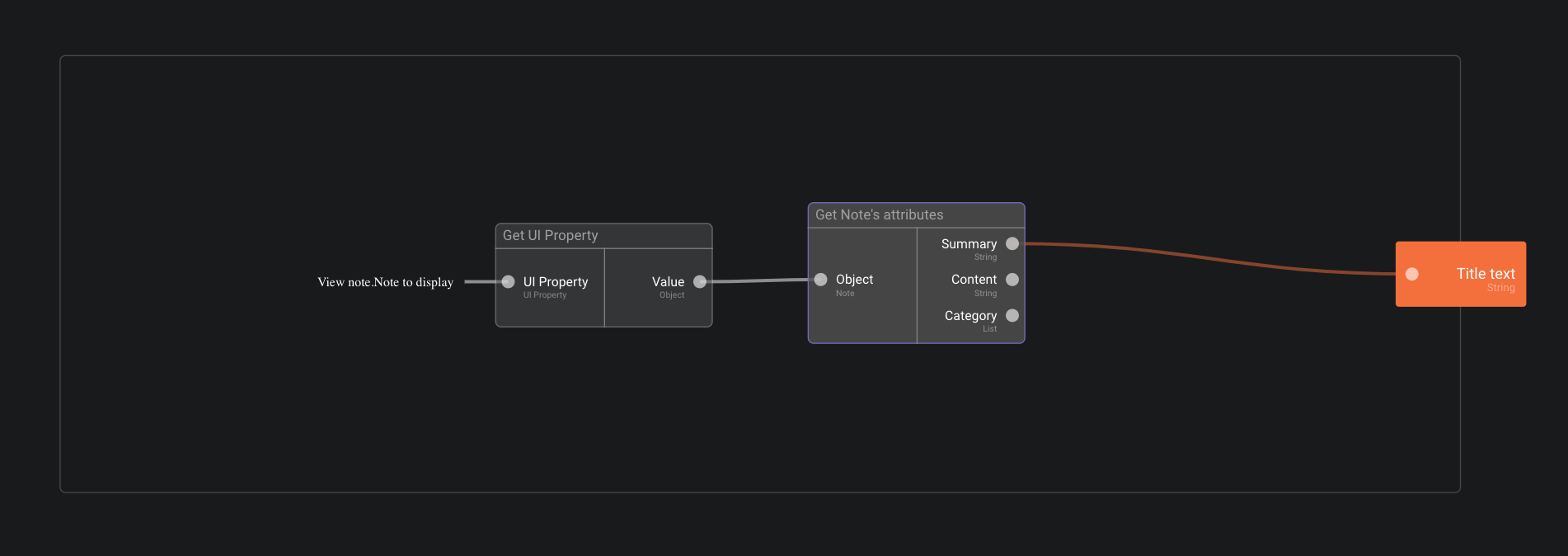
- Title text = function to display the summary of the note (prop “Note to display”).
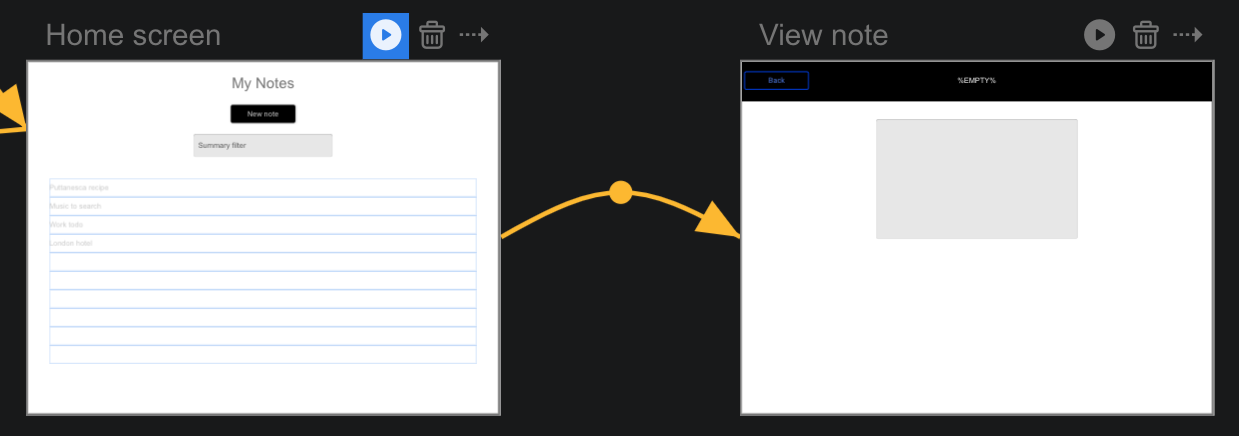
The result should look like:

- Left button label = “Back”
- Add a Text Area named “Note content”.
- X = Center, Y = 120px
- Width = 80%
- Text = function to display the content of the note (prop “Note to display”).
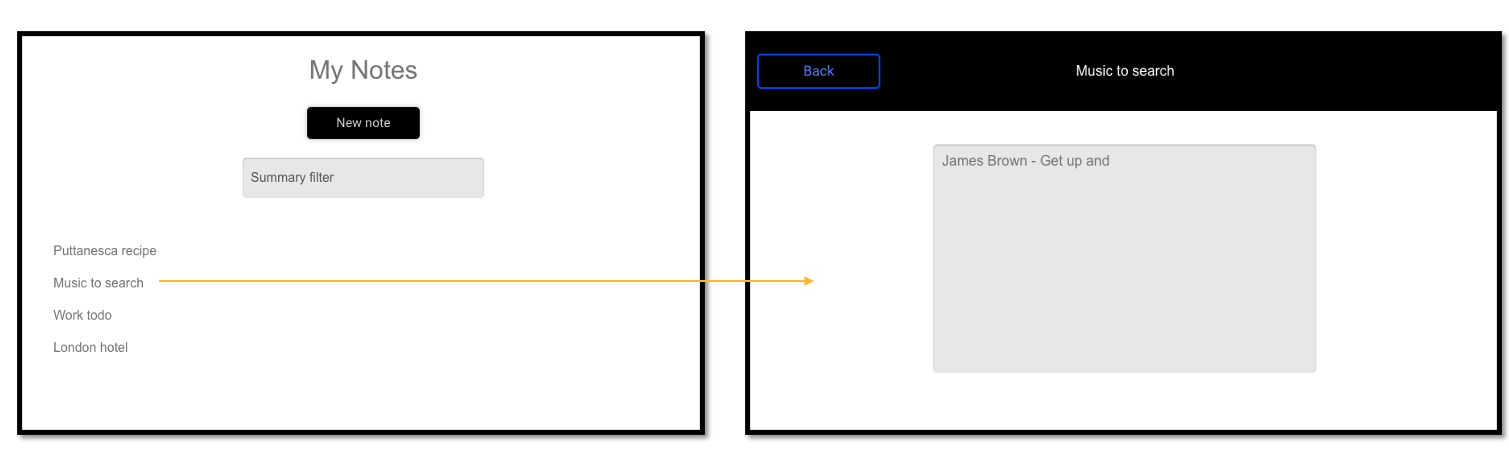
The result should look like:

- Go to App “Notes App”.
- Open Screen “Home”.
- In Spec & Doc tab, create one property named “Selected note”, type Note.
- In Spec & Doc tab, add an Event named “On note selected”.
- Click on “Notes List” and then on “Edit”.
- Select the label and add an action which sets property “Selected note” to the note of the current line (current value) and which dispatch the event “On note selected”
- Add a transition from screen “Home” to screen “View”:
- Select event “On note selected”
- Map properties “Selected note” and “Note to display”
- Add a transition from screen “View” to screen “Home”:
- Create a new event which is triggered by click on header “Left Button Click” event.