Create a Coded Function
Coded functions are one of the three types of coded brick that you can create in DRAW and implement with CODE.
In this tutorial, you will create a simple function that repeats a string a specified number of times. It takes as parameters a string and an integer and returns the repeated string and its length.
The code of the Olympe Core bricks is open source and publicly available on GitHub. This is a great source of examples covering many different scenarios.
Create the Coded Function in DRAW
Open your project in DRAW. On the right-hand side, the marketplace provides you with all the objects you can create. Select Coded Function and drop it in your project. Give it a name (this tutorial will use Repeat String) and open it.

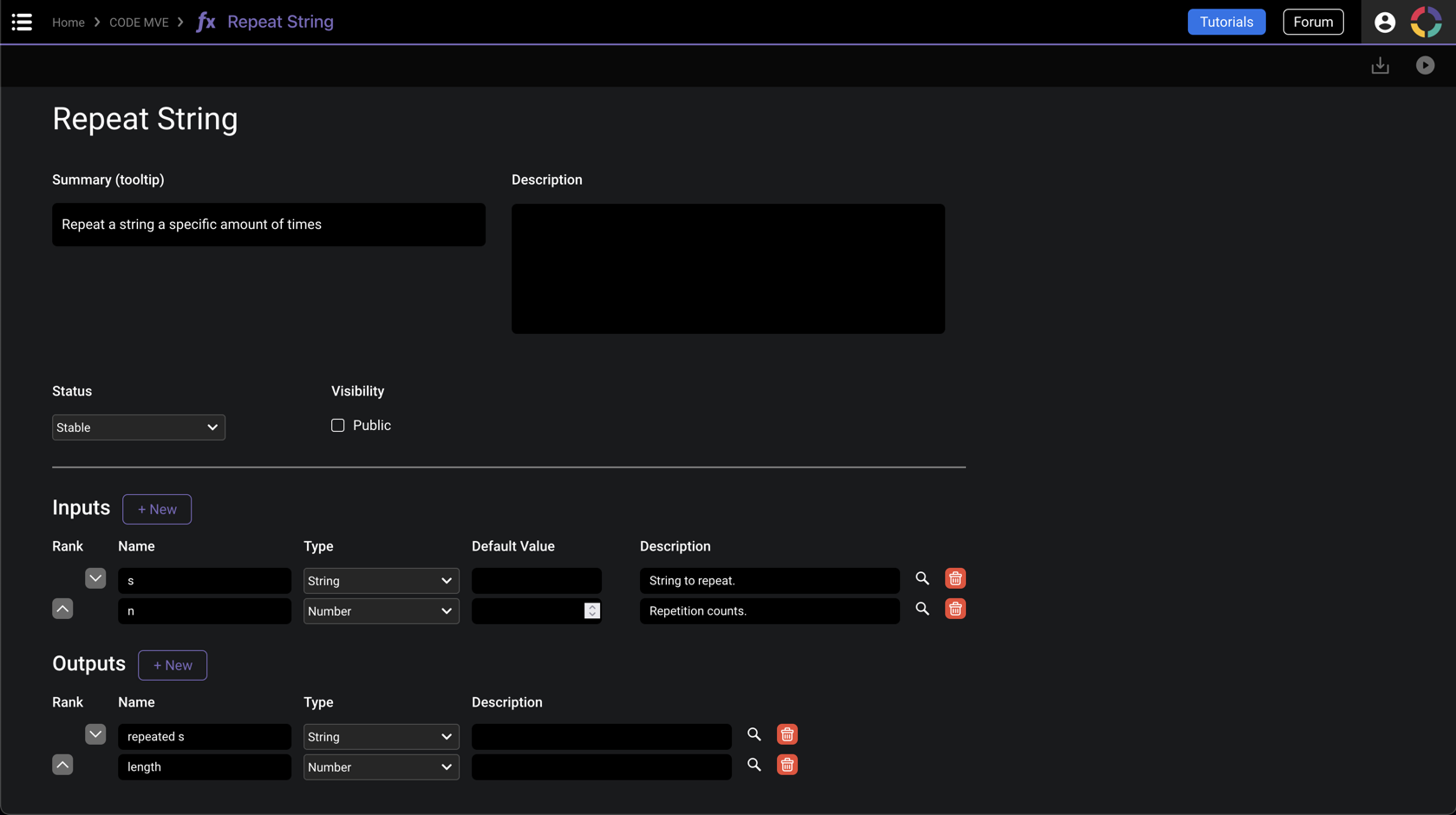
You land in the function editor. You are provided with two fields (Summary and Description) to document your new brick and two New buttons to create the function's inputs and outputs, respectively.
Create two inputs:
- a first input named
sof typeString - a second input
nof typeNumber
Similarly, create two outputs:
repeated sof typeStringlengthof typeNumber
The signature of your function should look like in this:

Generate the code template
The signature of your function is ready. You can generate the JS code template using button Generate brick code in the screen top right corner. You will be offered to download the JS file RepeatString.js. Store it in the src/bricks folder of your project.

You may have to restart webpack for it to serve correctly your new file. Any further changes to that file will be automatically propagated to the browser.
Implement your brick
Open RepeatString.js in an editor. The file contains a single class RepeatString, which contains a single method update. Implementing a coded function consists in implementing this method.
import { Brick, registerBrick } from 'olympe';
export default class RepeatString extends Brick {
/**
* @override
* @protected
* @param {!BrickContext} $
* @param {string} s
* @param {number} n
* @param {function(string)} setRepeatedS
* @param {function(number)} setLength
*/
update($, [s, n], [setRepeatedS, setLength]) {
// Write your code here.
// Check https://olympe.support for documentation.
// Check https://github.com/olympeio/CORE for examples.
//
// This method is executed the first time when all inputs have a value
// and then anytime an input receives a new value.
// Override `setupExecution()` to change this behavior.
}
}
registerBrick('017d6c31f458701c8f99', RepeatString);
The update method takes three groups of parameters:
- The first parameter is the brick context:
$. Its purpose and possible uses are described in Understanding Coded Bricks and Understanding Brick Context. - The second group of parameters are the inputs of the function which you defined in DRAW:
sandn. - The third and last group of parameters are the outputs of the function. The
updatemethod expects noreturnstatement: a coded function's outputs are always returned through callbacks. The outputs are therefore defined via setters:setRepeatedSandsetLength.
At the bottom of the file, registerBrick is a function taking the unique identifier of your coded function in DRAW to associate it with the JavaScript class in CODE.
We can now implement the function. Find the lines
// Write your code here.
// Check https://olympe.support for documentation.
// Check https://github.com/olympeio/CORE for examples.
//
// This method is executed the first time when all inputs have a value
// and then anytime an input receives a new value.
// Override `setupExecution()` to change this behavior.
and replace them with the brick implementation:
const repeatedS = s.repeat(n);
setRepeatedS(repeatedS);
setLength(repeatedS.length);
Test your brick
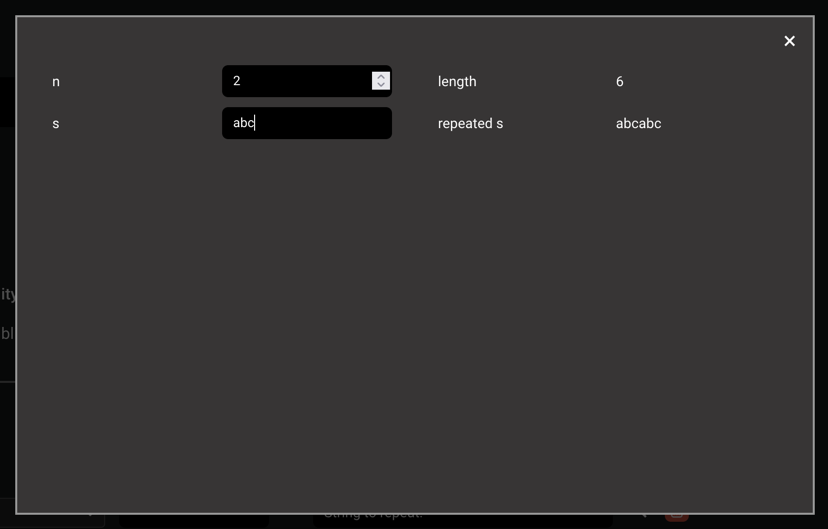
In DRAW, click the Run button in the top right corner.

This opens a popup that lets you enter a value for each input of the function and displays the output values.

Full JavaScript and TypeScript implementations
Olympe fully supports TypeScript. Here is the code for both languages.
- JavaScript
- TypeScript
import { Brick, BrickContext, registerBrick } from 'olympe';
export default class RepeatString extends Brick {
/**
* @override
* @protected
* @param {!BrickContext} $
* @param {string} s
* @param {number} n
* @param {function(string)} setRepeatedS
* @param {function(number)} setLength
*/
update($, [s, n], [setRepeatedS, setLength]) {
const repeatedS = s.repeat(n);
setRepeatedS(repeatedS);
setLength(repeatedS.length);
}
}
registerBrick('017d6c31f458701c8f99', RepeatString);
import { Brick, BrickContext, registerBrick } from 'olympe';
export default class RepeatString extends Brick {
/**
* @override
* @protected
* @param {!BrickContext} $
* @param {string} s
* @param {number} n
* @param {function(string)} setRepeatedS
* @param {function(number)} setLength
*/
update($: BrickContext, [s, n]: [string, number], [setRepeatedS, setLength]: [(s: string) => void, (l: number) => void]) {
const repeatedS = s.repeat(n);
setRepeatedS(repeatedS);
setLength(repeatedS.length);
}
}
registerBrick('017d6c31f458701c8f99', RepeatString);
CODE Function API
To deepen your understanding of the CODE API you may read Understanding Coded Bricks and High Order Bricks.