Coded Bricks Overview
Once you have set up an Olympe project you can start creating new coded bricks.
The code for Olympe bricks is materialised as Javascript/TypeScript files. Code is then packaged using Webpack or other standard bundlers. Bricks can therefore include any capability available in the npm / node.js / web ecosystem:
- Import standard packages from e.g. AWS, Microsoft, or any other vendor
- Use 3D libraries such as ThreeJS
- Wrap Machine Learning capabilities using tools such as TensorFlow.js
- Import any library that you may already have on private npm repositories
- Call processes written in other languages such as Python, Java, etc.
- Call terminal commands
- Anything else you can imagine
In short: if you can do it in a web browser or build it using node.js, you can package it within an Olympe brick.
Project structure
The installation set up the following files:
package.json, node_modules, tsconfig.json
An Olympe project is a standard npm project, and therefore contains the usual files from that ecosystem, including support for TypeScript.
README.md
Provides an overview of the available commands.
src folder
This is where your code sits. It contains the entry points for front-end and back-end apps (src/main-web.js and src/main-node.js), as well as a few subfolders:
src/bricks/commonis for the code of bricks which can run on both the front-end and back-endsrc/bricks/webis for bricks that run only in a front-endsrc/bricks/nodeis for bricks that run only in the back-end
It may therefore happen that the same brick has two different implementations for front-end and back-end. This is for example the case in Olympe's Core library, which has both a web and node implementation of the HTTP Request helpers.
res folders
You can create three different type of coded bricks:
- Coded Function and Coded Action to create logic bricks
- Coded Visual Components to create visual elements
webpack.config.js
Olympe builds by default with webpack, a standard bundler for Javascript applications. This is the default, and other bundlers can be used as well.
The default setup provides multiple configurations out of the box (see the README.md for more details): draw, web and node.
draw is the default target. It builds the code for front-end applications, and includes DRAW as well as your code. web builds front-end apps without including DRAW (this is typically used for production deployments). Both bundle the following files:
- Bricks in
src/bricks/webandsrc/bricks/common - The main in
src/main-web.js - The configuration in
res/oConfig.json
node builds code to be run as back-ends within node.js. It bundles the following files:
- Bricks in
src/bricks/nodeandsrc/bricks/common - The main in
src/main-node.js - The configuration in
res/oConfigNode.json
Those defaults can be customized or extended according to your specific needs.
Creating coded bricks in two steps
Creating a brick in Olympe requires two steps:
- Create a brick interface using DRAW
- Implement it using Javascript or TypeScript
See the related tutorials to learn how to create and implement each type of bricks:

The code of the Olympe Core bricks is open source and publicly available on GitHub. This is a great source of examples covering many different scenarios.
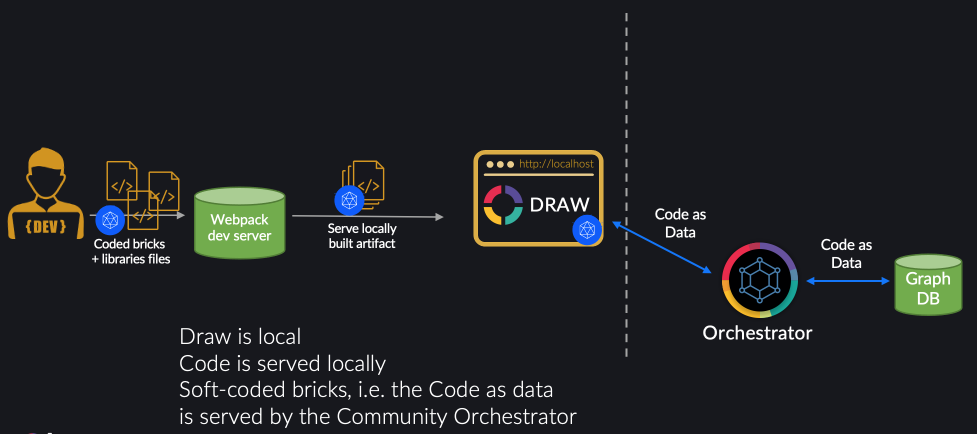
How it works
A full Olympe runtime has multiple components. The installation above only sets up the minimal set of components locally. When building and running coded bricks or a Service App locally, the Olympe runtime is are started locally, and it then connects to an event bus and to the Olympe Orchestrator running in the Olympe Cloud. The runtime then retrieves the app composition from the Community environment and then starts running the application.
You can therefore collaborate freely with other Community DRAW users. Updates done in DRAW will be distributed in realtime to all users just like if you were logged into the DRAW Community cloud instance, and vice versa. Your coded bricks though, will remain local.
This is a summary of what runs where:
| When running locally | When connected to https://community.olympe.io | |
|---|---|---|
| Web server | Runs locally (webpack server) | Runs in the cloud |
| DRAW | Runs locally | Runs in the cloud |
| CODE | Runs locally | New code cannot be deployed on the community. Get in touch to get a dedicated instance. |
| Olympe Orchestrator | Runs in the cloud | Runs in the cloud |
| RabbitMQ | Runs in the cloud | Runs in the cloud |
| Database | Runs in the cloud | Runs in the cloud |