Helper Functions and Forms
It is good practice to use helper functions to manipulate data. The standard terminology is:
- Constructors are used to construct objects from a data type and the relevant parameters should be set. We may typically have multiple constructors to accommodate different criteria. Constructors are logic bricks that typically contain a
Create Local Objectbrick, as well as a fewSet Object PropertyandPersistbricks. - Getters are used to retrieve information from an object. Many functions need to retrieve more than one property of an object, therefore it is often more convenient to define a single function that provides all attributes. It is important to note that there is no harm in leaving outputs unconnected within a function.
- Setters are used to modify information within an object.
- Forms are visual components used to edit objects
In many situations, you will want to set up forms to create or edit instances of custom data types. DRAW provides you with a helper to easily create forms.
Generate a helper
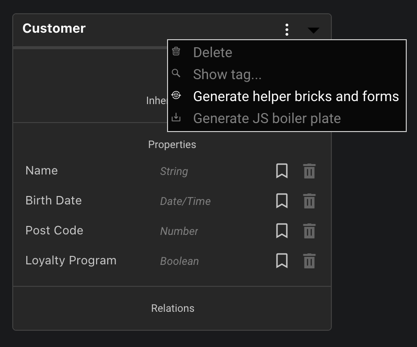
From the Data Type Editor’s contextual menu, Generate Constructor/Generate Getter/Generate Setter opens a wizard to (1) select where the generated helpers shall be saved, and (2) whether to create a constructor, getter, setter or forms.
The same menu allows generating forms.
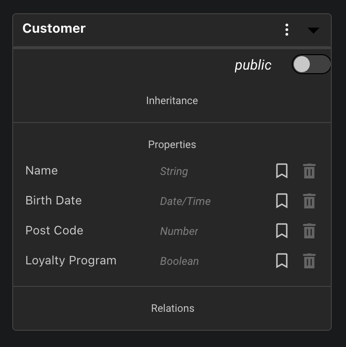
Create a new custom data type, e.g. Customer with some properties.

To generate a helper for this component, open the menu and click on Generate helper bricks and forms.

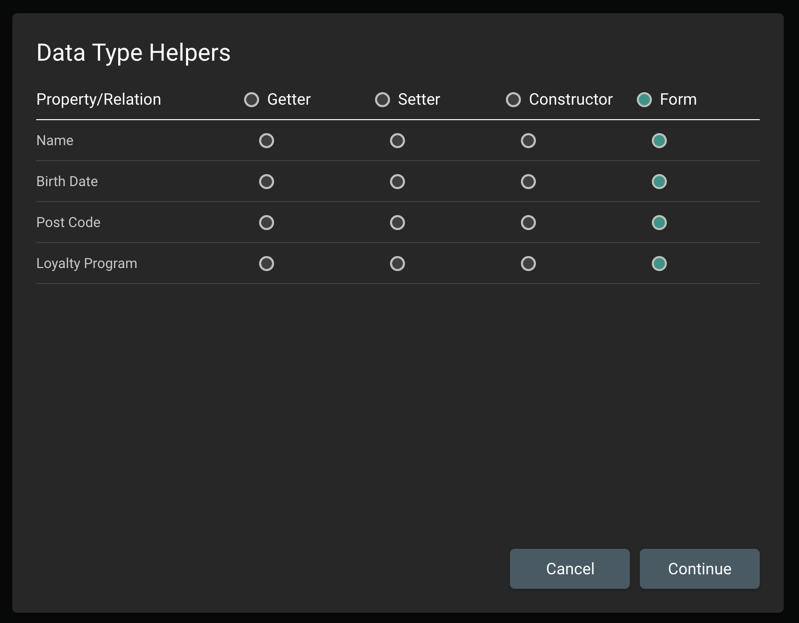
For example to create a form, under the Form column of the popup, select the properties for which you want to generate a field.

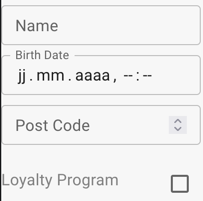
The generator creates one field per property depending on its type.

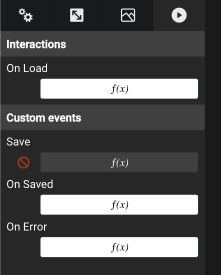
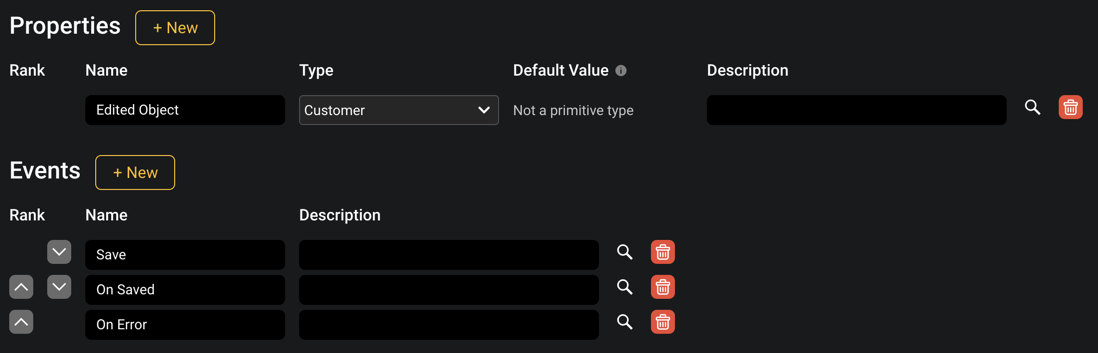
By default, a form is generated with one property Edited Object and three events Save, On Saved, and On Error.

Use a form
In a screen or in a visual component, you can then find the newly created form in the marketplace on the right. The form has two behaviors:
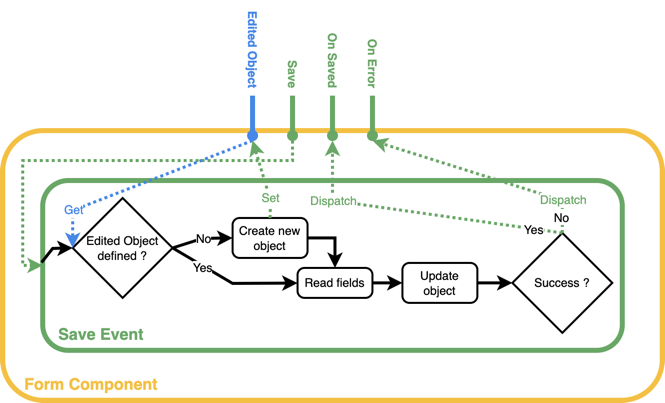
If Edited Object is not set, the form is initially empty. Triggering the Save event then creates a new object with its properties set to the values currently entered in the form. That new object is then stored in Edited Object, such that you can retrieve it easily.
If Edited Object is set, then the properties of the new object are loaded in the form. Triggering the Save event then updates the object with the values currently entered in the form.
In case you want to trigger further actions upon save, the form also exposed two other events which are triggered upon save:
- If successful,
On Savedis called. - If some error occurs,
On Erroris called.
Those behave like the On Click of a button for example, and you can define your own behavior within the f(x).
Here is a schema representing that logic:

Modify a form
The form is automatically generated as a new brick in DRAW. That means that you can easily open it and modify it, in case you want to change its behavior. One typical example is if you need to add or remove some fields in the form, or which to change its appearance.
Similarly, the Edited Object behavior described above (create if not set, modify if set) is predefined in the generated form's Save event. You may have to change that function, in case you add or remove fields within the form, or if you want to change its behavior. If you open the form, you can see there that the Save event is already defined. Click on f(x) button to edit it.