Build your first app
This tutorial goes straight to the point. If you prefer to gain a deeper understanding of the concepts behind the steps, take a look at our Guided Overview, or go through the various tabs on DRAW Data, Logic, UI, etc.
This short tutorial will illustrate a fun example of how you can leverage the following platform capabilities:
- Building apps to combine data, logic and UI in record time
- Sharing real-time data across apps
It should take around 1.5 to 2 hours to complete depending on how much you play around.
Upon completing this tutorial, you'll have successfully built two apps - one for your computer and another for your phone.
They will facilitate seamless interaction between both devices, granting you the ability to control your computer's display simply by moving your finger across your phone's screen. Similar mechanisms can be used to create games, converting your phone into a pad, or establishing 2-way interactions between your computer and phone 😀.
The tutorial consists of 4 key steps:
- Build the app that will run on your computer. We will call it the Color Display app.
- Build a data model to enable data sharing between the two apps.
- Connect the data model to the Color Display App and establish the connection needed for the Controller App.
- Build the app that will run on your phone. We will call it the Controller app.
Step 1: Create the Color Display App
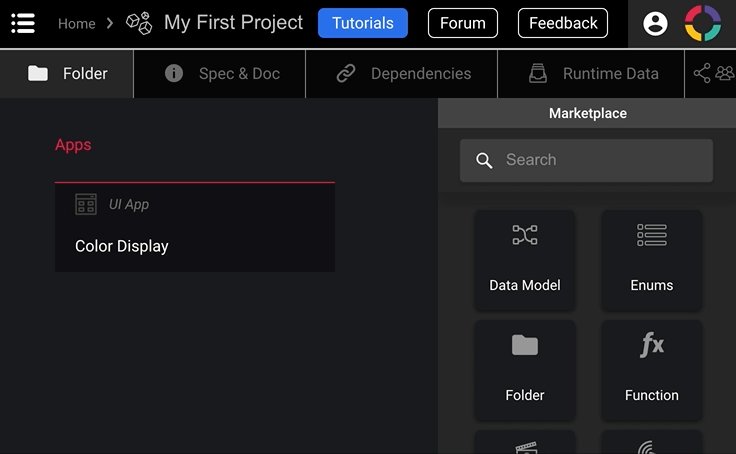
Open DRAW and drag-and-drop a Project from the right sidebar (aka the Brick-Marketplace), and name it "My first project".

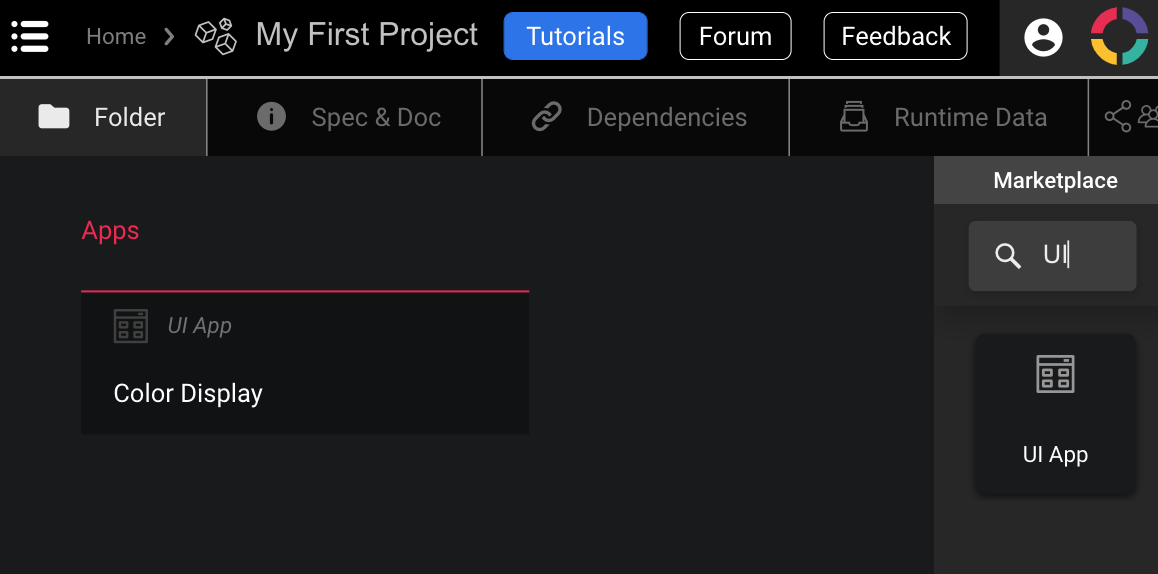
Double-click to open the project, and create a new application by drag-and-dropping a UI App from the marketplace.
Name the application Color Display.

Build the home screen
Open your new UI App. As you open it, you'll encounter the Screenflow Editor, which allows you to specify the navigation flow between the different screens of your app. A Home screen is already available. Let's edit it by double-clicking on it.
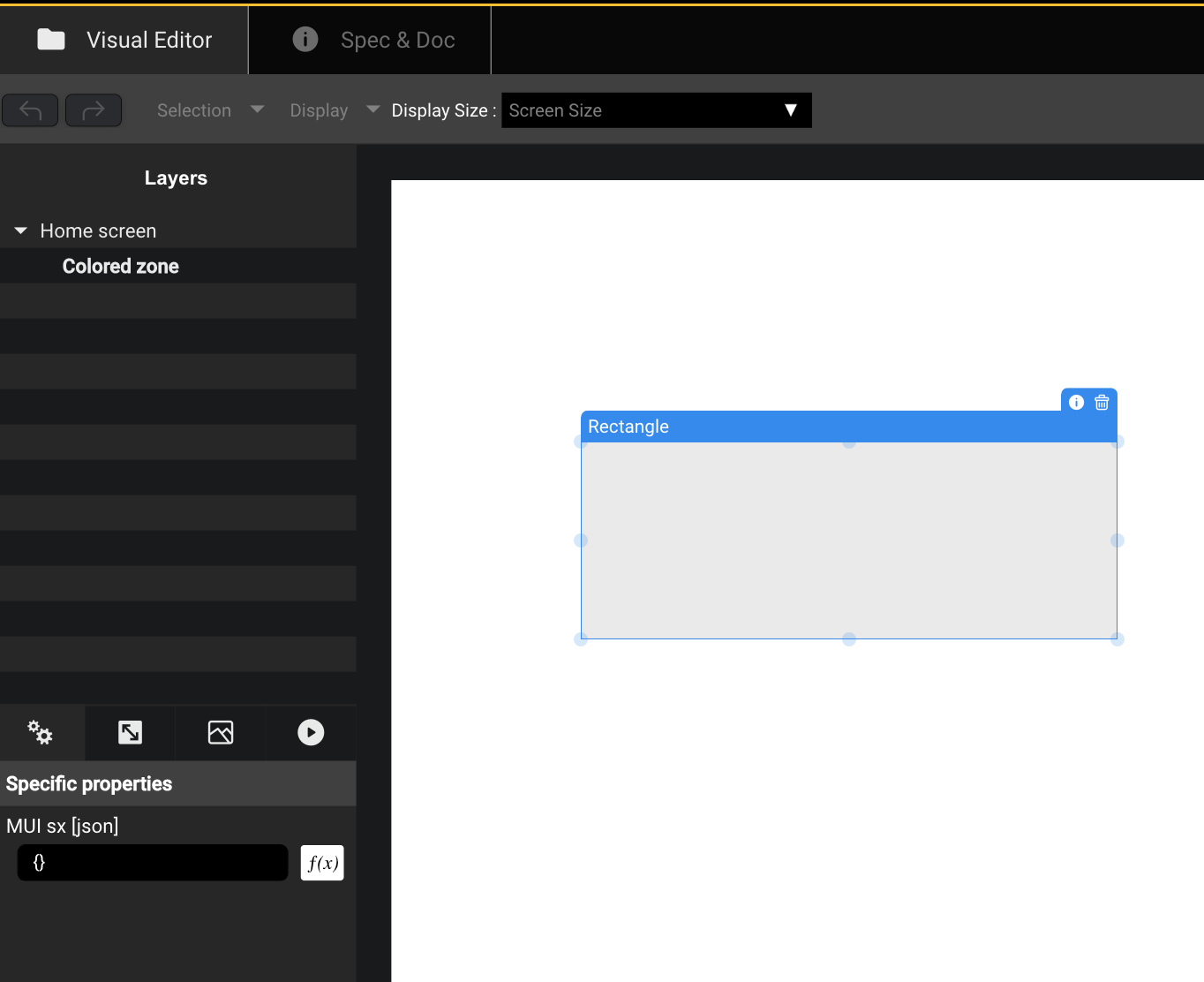
We are now in the Visual Editor, which allows you to easily arrange components like buttons, labels, forms, maps, etc. In this app tutorial, we will only need three components:
- A Rectangle, which will act as the screen-space that changes color.
- A QR code viewer, which will allow you to launch the Controller App on your phone.
- A Label, which we'll use to help make things look nice 😄.
Add a colored rectangle
Drag and drop a Rectangle on the home screen.

In the top-left of the Visual Editor, you have a Layers Editor, where you can configure each components' order and name. Change the rectangle's name to "Quote background".
On the bottom left you can see the Properties Editor, which allows you to configure all the characteristics of the rectangle.
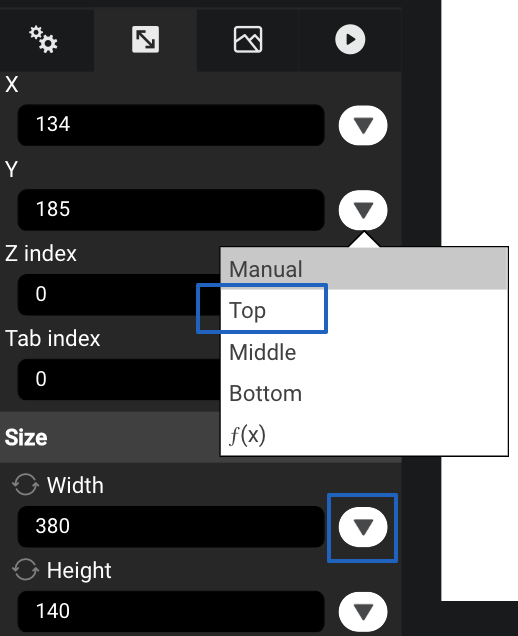
In the second tab of the editor:
- Set
Xto "Left" using the drop-down arrow. - Set
Yto "Top". - Set
Widthto 100% using the drop-down arrow. - Set
Heightto 100%.

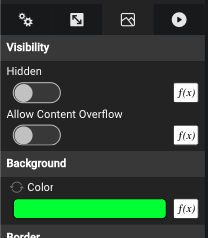
In the third tab:
- Set the
Background Colorto a color of your choice, like the predefined green.

Add a Title
Drag and drop a Label onto the screen.
In the first tab of the Properties Editor:
- Set the
Textto "Color App". - Set the
Text Variantto "Heading 3". - Set the
Text Coloras White. - Set the
Horizontal Alignto "Center".
In the second tab:
- Set
Xto "Center"
Add a Quote
Drag and drop a Label onto the screen and make it larger. Change its name to "Quote".
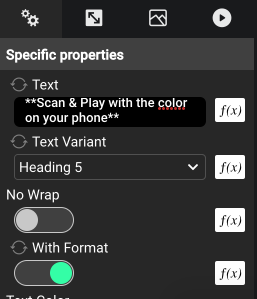
In the first tab of the Properties Editor:
- Set the
Textto "**Scan & Play with the color on your phone**". - Set the
Text VarianttoHeading 5. - Enable the
With Formattoggle. - Set the
Horizontal AligntoCenter.

In the second tab:
- Set
XtoCenterusing the drop-down arrow.
Add a QR Code Viewer
Drag and drop a QR Code Viewer onto the screen.
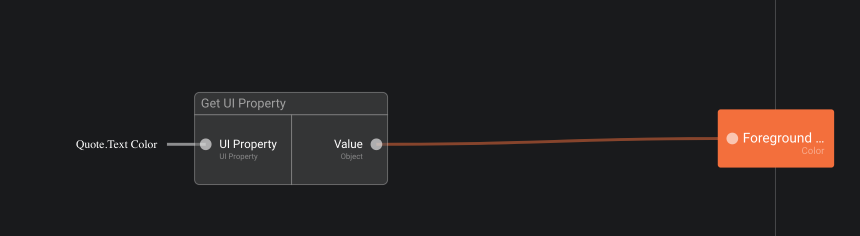
In the first tab of the Properties Editor, let's create a function for the Foreground Color.
- Click on the
f(x)button to open the function. - From the Prop Picker on the left, drag & drop "Quote" onto the screen, select "Text Color" from the list, and press the
Get Valuebutton. - Connect the
Valuefrom theGet UI Propertybrick to theForegroundoutput of the function. - Go back to the
Home screenin theVisual Editor(Use the breadcrumbs at the top of the page).

-
Select the
QR Code Viewer. -
In the second tab of the Properties Editor, set
Xto "Center".
Group Components Together
Let's now group the quote and the QR Code Viewer by selecting both components with the mouse.
In the Visual Editor's horizontal toolbar, click on the Group icon.
In the second tab of the Porperties Editor:
- Set
XtoCenter
In the third tab:
- Set
Border Radiusto 30. - Set
Background colorto White. - In
CSS Property, add the following CSS code:box-shadow: 0px 10px 30px #00001A
(This will give the app a better look & feel 😄).
Select your QR Code Viewer. In the first tab of the Properties Editor:
- Set
XtoCenter. - Adjust its size and position with the mouse so that it's roughly vertically centered inside the group and looks good to you.
- Do the same with your Quote.
Let's make the quote the same color as our background.
Select your Quote. In the first tab of the Properties Editor:
- For its
Text Colorproperty, click on thef(x)button. - From the Prop Picker, drag & drop "Quote.background" onto the screen and select
Default Color (Color)from the list, and press theGet Valuebutton. - Connect the
Valuefrom theGet UI Propertybrick to theText Coloroutput of the function. - Go back to your
Home screenin theVisual Editor(e.g. using the breadcrumb at the top of the window).
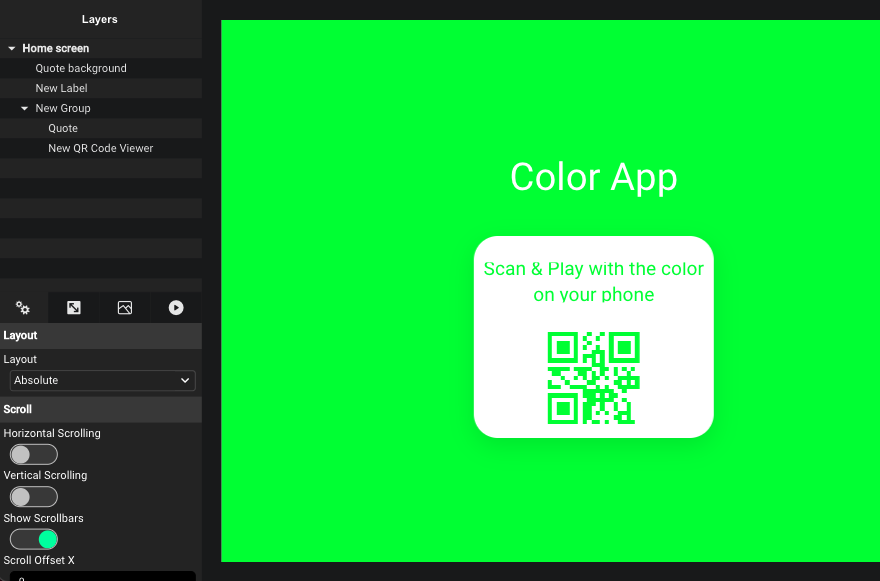
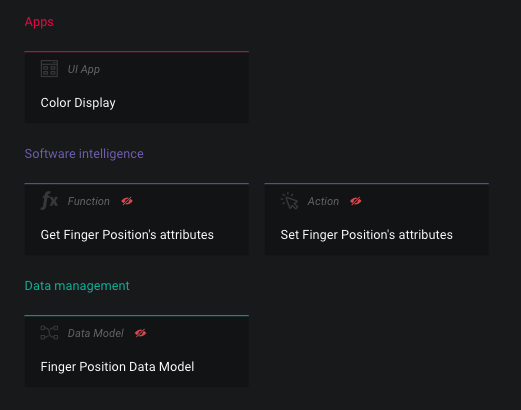
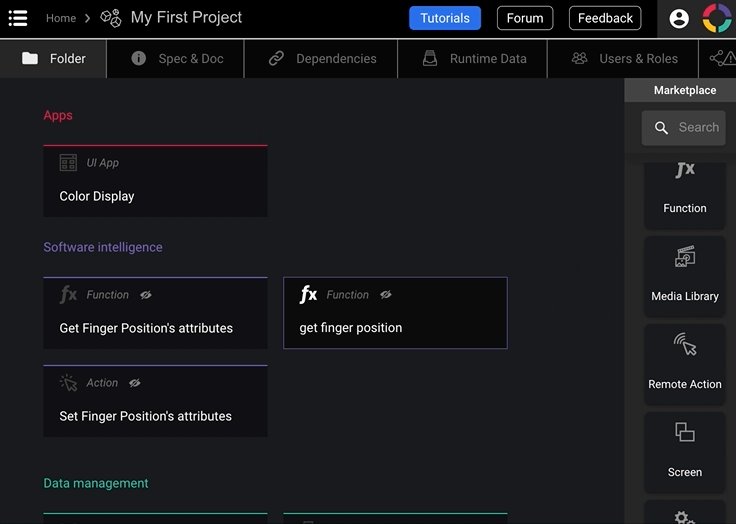
The first step is completed! This is what you should end up with:

We will come back to these components after we define our Data Model.
Step 2: Build the Data Model to share data
Now that the display is built, let's make it a bit more dynamic. The color of the rectangle will no longer be set as an absolute value in DRAW, but it will be controlled by another app running on your phone. The goal will be to change the color on your browser by moving your finger on your phone.
This is done by sharing data between your phone and your browser, using your finger as a pointing device. We will therefore call this shared data a Finger Position. Our first Finger Position will simply store the coordinates of your finger as x and y.
Create a data model
Go back to your project (e.g. using the breadcrumb at the top of the window).
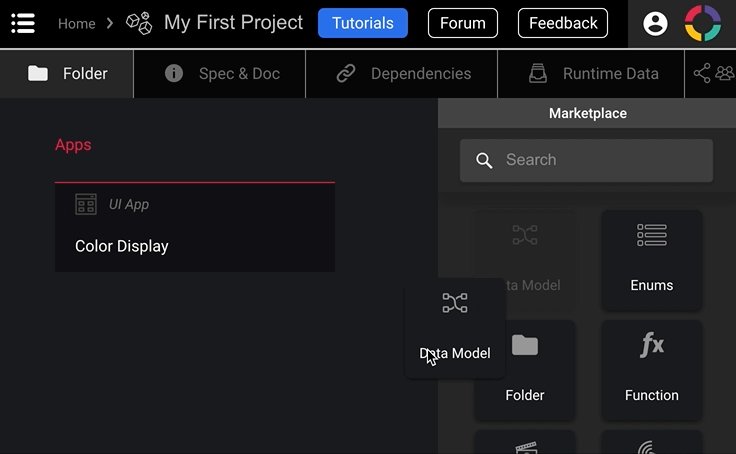
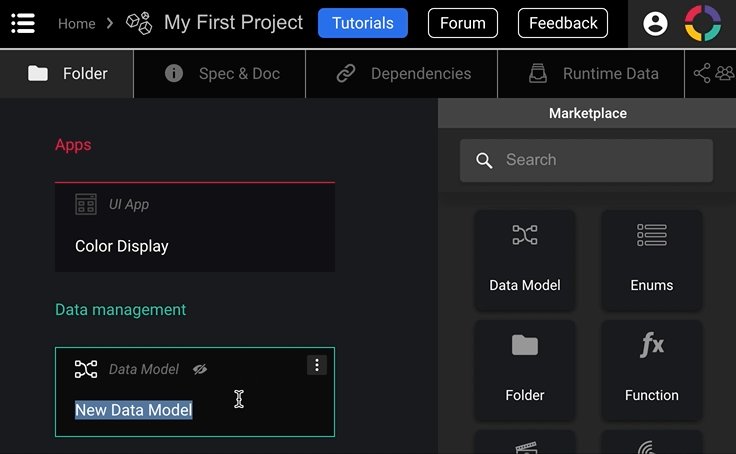
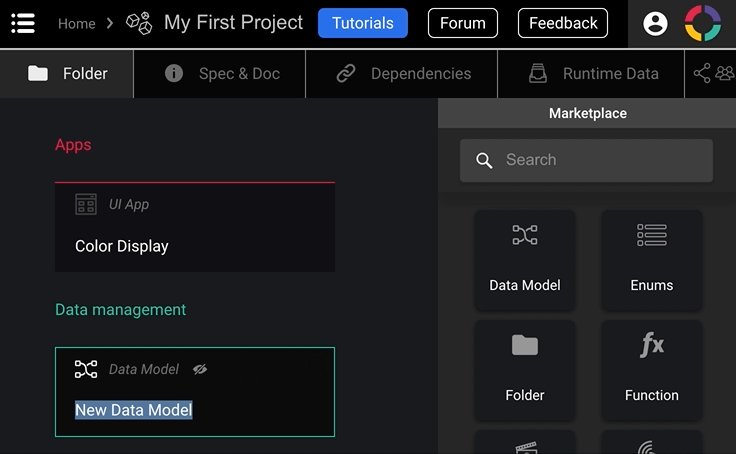
Drag and drop a Data Model into your project, and name it Finger Position Data Model.
Open it, and from there you can create a new Data Type.
A data type is like a class in an object-oriented programming language, or like a table in a SQL database.
-
Create the data type by drag and dropping a
Data Typebrick from the marketplace on the right of the window.
-
Rename it to Finger Position.
-
Add two number properties by drag and dropping two Number bricks from the marketplace onto the Properties section of the Finger Position. Name those properties
XandY.
Now that we have our data model, we need some "getter" and "setter" functions to interact with it.
Let's create two bricks: Get Finger Position's attributes and Set Finger Position's attributes.
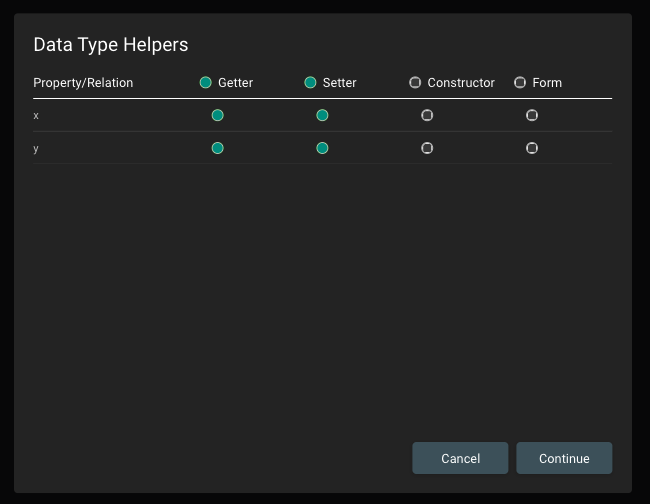
To generate these bricks, we can use the "Generate helper bricks..." option from the dropdown menu by clicking on the three vertical dots on the Finger Position data type.
- Select "My first project" as you target folder
- Press the "Save" button
- Check the Getter & Setter Property/Relation

- Press "Continue" and then "Close" once done
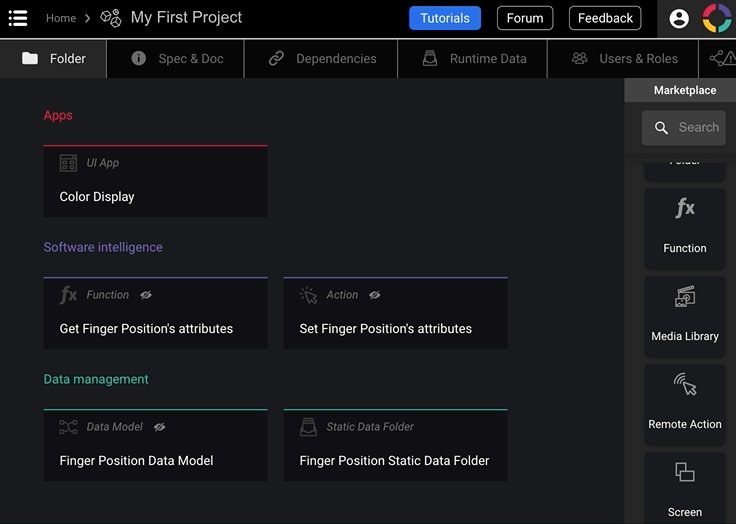
- Go back to your project (use the breadcrumb at the top of the window)
- You now have 2 new functions to get and set the Finger Position values

Create a finger position
Let's now create an actual finger position instance. This is done by creating a new entry in your Runtime Data set (accessed on the upper-horizontal toolbar).
Add a new entry by clicking the plus-button. This is like creating a new instance of our finger position class, or like adding a new row in our finger position table. You can initialize the values of x and y to something between 0 and 250.
Create a function to retrieve the finger position
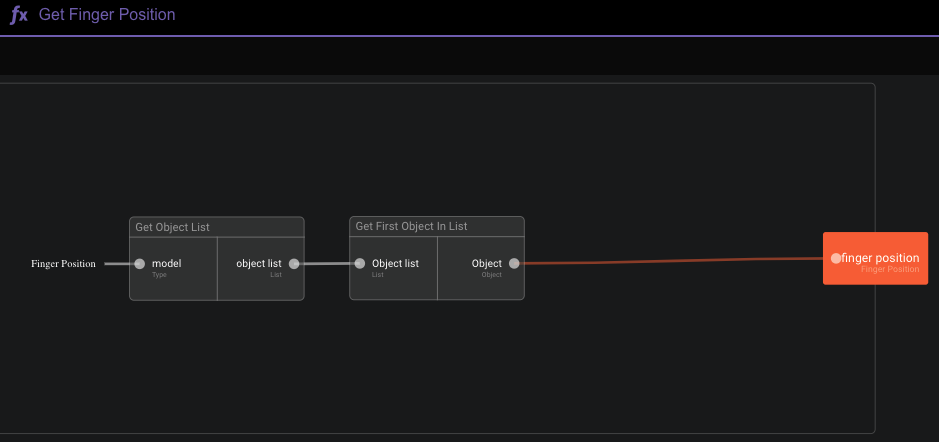
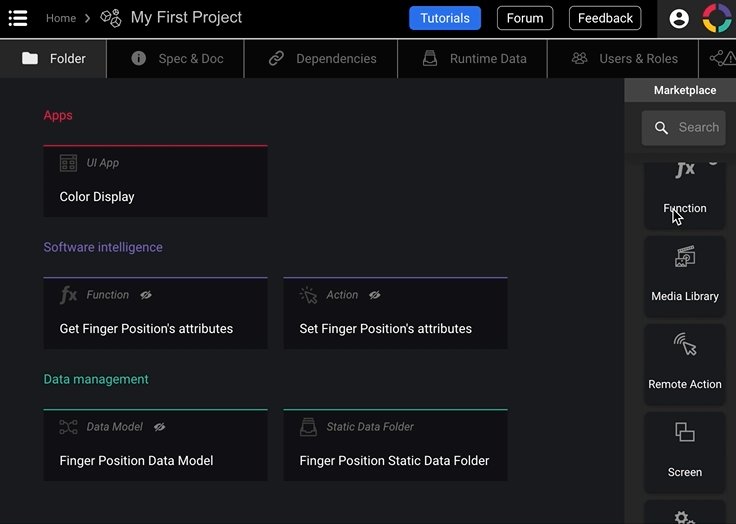
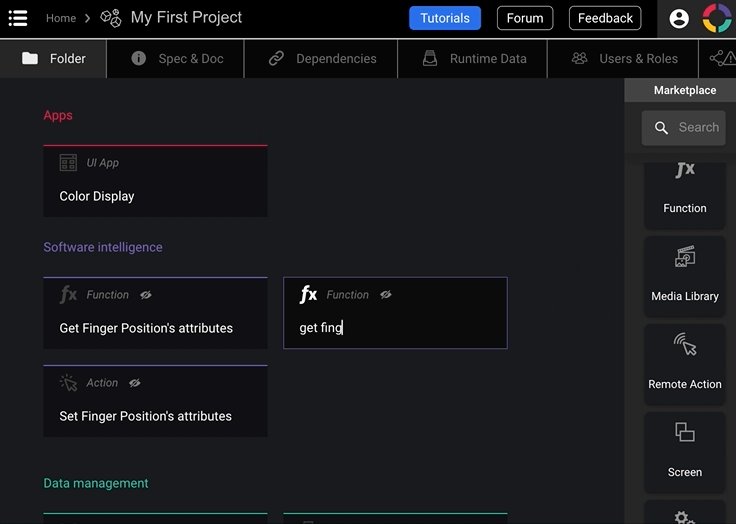
What we require now is a way to obtain the finger's position. One way to do it is by generating a Get Finger Position brick. This can be achieved by incorporating a new Function into your project. Simply drag and drop a Function brick from the Marketplace into your project.

Clicking the function opens the Function Editor, where you'll be able to define the behaviour of the function by plugging bricks together. The first thing to do is to define the output of our function: we want to retrieve our finger position. Let's therefore create one output type of Finger Position.
In order to get this value with our simple use-case, we'll begin by retrieving the complete list of finger positions and then extract the first element from that list.
Drag and drop the Get Object List brick from the marketplace, and set model to finger position. Then add a Get First Object in List brick and connect the two. Finally, connect the output of Get First Object in List to the output of the function.
Step 3: Connect the UI with the Data to set the color
- Go back to your
UI App, open itsHome screen - Select the
Quote background - In the 3rd tab for the
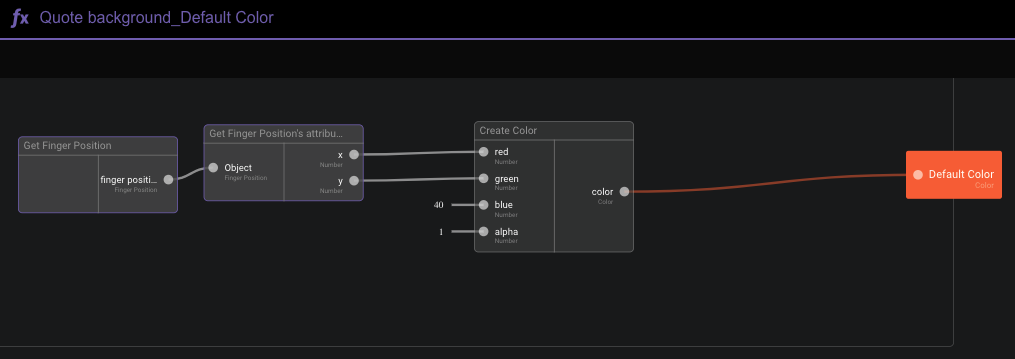
BackgroundColorproperty, click onf(x). Define the function as shown below, using the bricks you created earlier.
( i.e.Get Finger Position,Get Finger Position's attributes)
Step 4: Add a picture
To build the second screen of our Application, let's add a picture that will be later used in that screen.
Let's go back to the root of our Project and drag & drop a Media Library brick from the Marketplace.
Inside, we will add a finger picture by clicking on the + button on the top left. You can use this image to download and then upload into the Media Library.
Step 5: Build the Controller App for your phone
We now have just one step to go: If we change the finger's position attributes in the Runtime Data Set tab, the color changes. Building the Controller App will let us update the position using our phone and our finger.
In the project view, create another UI App called Controller. This app is very simple, with one Touchpad and one Label. We'll also add an Image to make it look nice.
- Open the app's screen, and add a new
Touchpad. - In the
Layer Editor, rename it to "Touchpad". - In the second tab:
- Set
Xto "Center" - Set
Yto "Middle" - Set
WidthandHeightto 95%
- Set
- In the third tab:
- Set
Border Widthto 2 - Set
Border Colorto the predefined light blue - Set
Radiusto 20
- Set
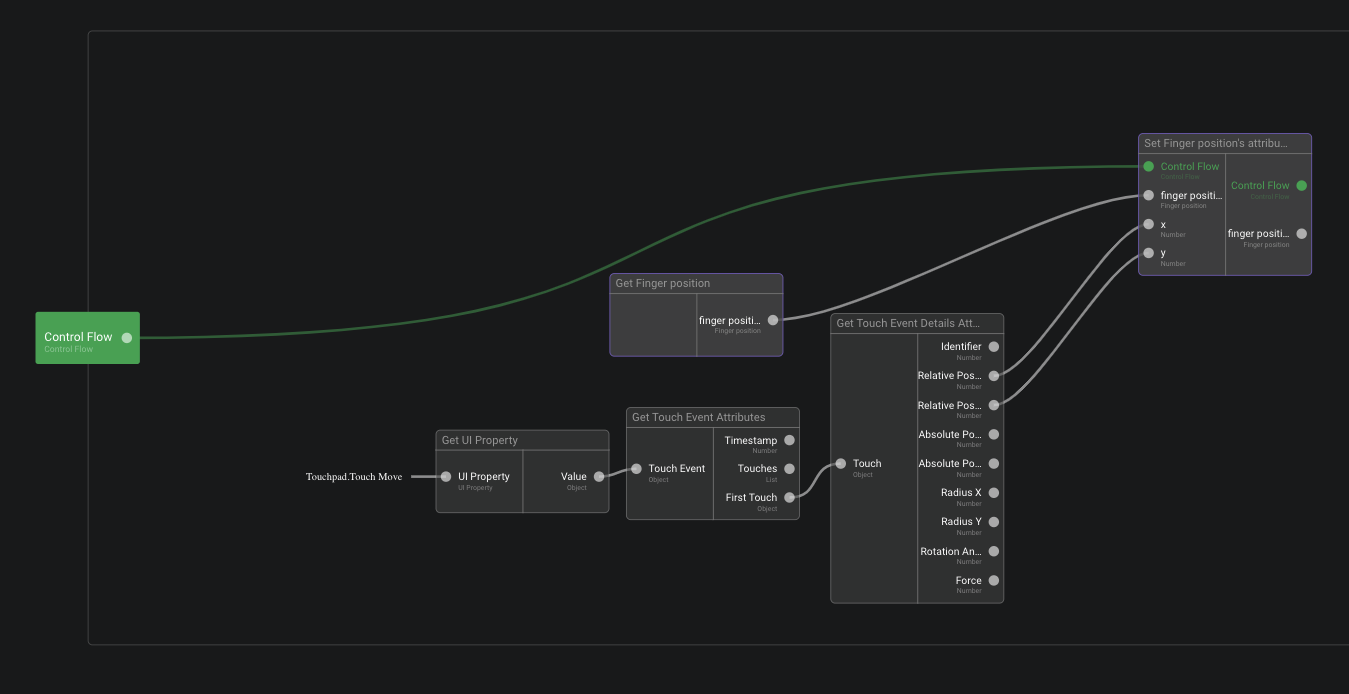
Our touchpad will capture the touch events when we move our finger. On the fourth tab of the property editor we can make all possible interactions with our button. The one we are interested in here is On Touch Move. Click on the f(x) icon to add some logic as seen in the image below:
Add user instructions to the controller
We will use the image that you saved in the Media Library.
- Go back to your Controller's Home Screen
- Drag & drop an
Imagebrick from the Marketplace. - In the first tab, click on
Imageand select the image that you've uploaded. - In the second tab, set
Xto "Center",Yto "Middle". - With your mouse, resize it to make is visually fill up most of the Touchpad
Let's add a Label from the Marketplace with instructions.
- In the Layout Editor, rename it to "Label".
- In the second tab:
- Set
Xto "Center" - Set
Yto "Bottom" - Set
Widthto 100% - Set
Heightto 60
- Set
- In the first tab:
- Set the label's
Textto "Drag your finger to change the color" - Set
Text Variantto "Heading 5" - Choose a color for the
Text Color(for example, the predefined blue)
- Set the label's
Step 6: Setting the QR Code of the Controller
We now need to have the Color App's QR Code point to the Controller app's URL.
That way, we just need to execute the Color Display app, which will present the QR Code of the Controller to the end user so that we can scan it and execute the Controller on a phone.
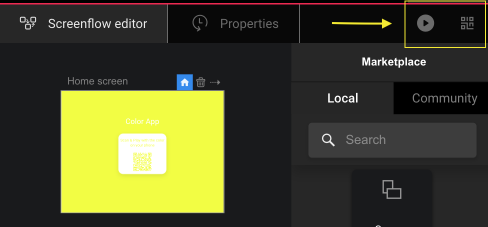
- In your project for the Controller App, run it in your browser with the play button shown below
- Copy its URL parameters following the web site extension.
- e.g. if you are on the Community the URL will look like this
https://community.olympe.io/?hc.app=sc.runtime&sc.app=0181819b988db7e76a87 - You need to copy
/?hc.app=sc.runtime&sc.app=0181819b988db7e76a87
- e.g. if you are on the Community the URL will look like this
- In the Color Display app, select the QR Code Viewer
- For its
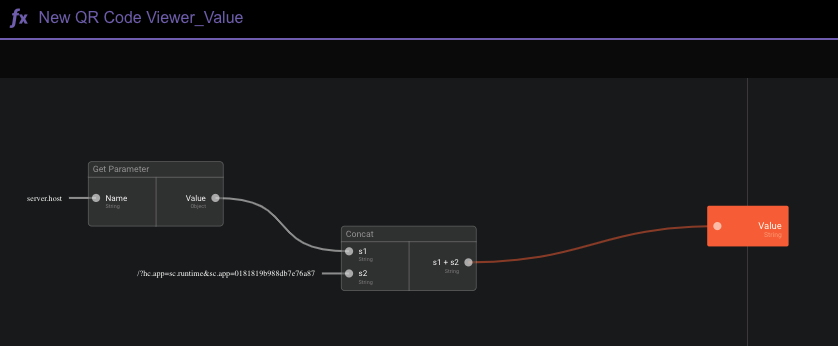
Valueproperty, selectf(x) - Implement the logic to look like this, using
server.hostas the string input value for theGet Parameterbrick, and the string copied above in theConcatbrick for thes2input:
Trying it out
Option 1: load the Color Display app on your desktop
If DRAW is deployed:
- On the Community the url will look like this
https://community.olympe.io/?hc.app=sc.runtime&sc.app=018180a79b480d2330c9 - On a server, the URL of DRAW in your browser is like this
https://some_domain_name.com/ - Load the Color Display app in your desktop browser with the play button shown below
- Scan the QR Code the app generates using your phone's camera (some Android phones may require a dedicated QR scanning app).

Et voilà! When you move your finger on your phone, you change the color in your browser.
If you have deployed DRAW locally (i.e. the URL of DRAW in your browser is like https://localhost:8888/...), you can still load the app on your phone if your phone is connected to the same wifi network. Find out your IP address (Windows, Mac) and use that address in your browser in place of localhost. For example if your IP address is 192.168.0.2, enter https://192.168.0.2:8888 in your browser. From there, use the Share menu entry of the Controller app to display a QR Code which you can scan with your phone's camera.
Option 2: Load the Controller in your browser
Using your browser: open the Controller app and activate the touch mode:
- Chrome: Menu (3 dots) -> More tools -> Developer Tools -> Click on the little phone at the top left.
- Firefox: Menu -> Tools -> Web Developer -> Responsive Design Mode, and make sure "Touch Simulation" is enabled.
Improve the Controller
You probably noticed that your finger changes the color on the top left of the screen, but once it moves to the bottom right quadrant the color remains white. This is because we simply plugged the position into the color: color components are between 0 and 255. Any position beyond 255 will therefore be converted to a color component of 255. As your phone has a resolution of more than 255x255 pixels, a significant amount of space is considered as white.
This can be resolved by normalizing the position depending on the actual size of the phone's screen. You can create a new function for this functionality. Then use it within the Controller app, in the On Touch Move function.
As a result, the finger position attributes always remain between (0,0) and (255,255), and the color change is continuous across the whole screen of the phone.
Next steps
Congratulations! You have built with first app using Olympe DRAW and it looks great!
Continue with the next tutorials to take your development skills further!