Install CODE & DRAW locally to run with the Community
This tutorial guides you through the setup to code your own bricks locally & execute them with the Community projects, soft-coded bricks & Orchestrator.
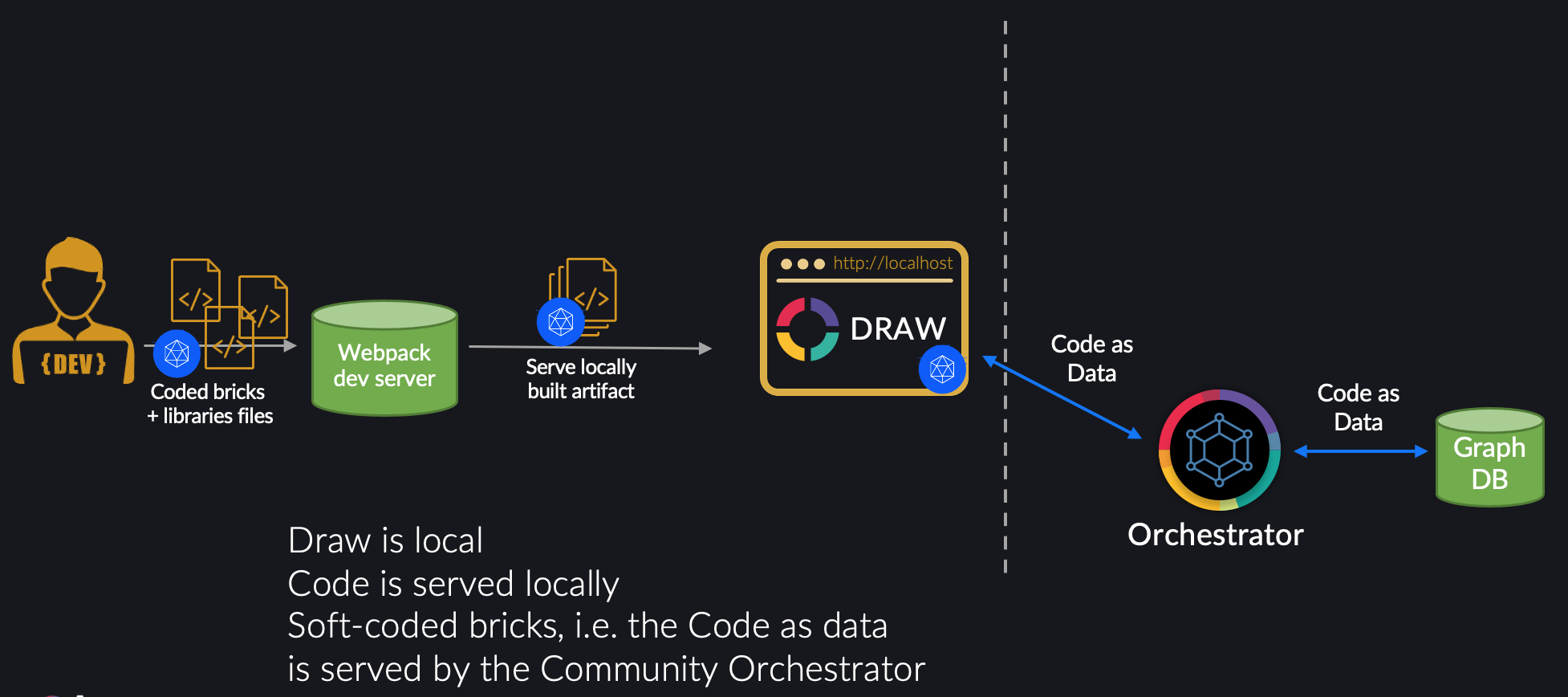
Which means that while the coded bricks will execute locally, the projects & soft-coded bricks come from the Community.
You can collaborate freely with other Community DRAW users. Updated soft-coded bricks will be updated in realtime just like if you were logged into the DRAW Community online instance. Your coded bricks though, will remain local.
The Community will serve the content, i.e. projects & soft-coded bricks (the code as data)
| Runs on your local machine | Runs on the Community |
|---|---|
| DRAW | Orchestrator |
| webpack server | RabbitMQ |
| CODE | Neo4J graph database |

Prerequisites for installing Olympe
You will need to have the following installed:
- Node.js 14.13.1 or greater
- Note: while npm is also needed, it comes directly whenever Node.js is installed
- Your favorite IDE e.g. Visual Studio Code
Install & run the platform
We will install Olympe inside a folder named "olympe"
- Linux 🐧 & Mac OS 🍎
- Windows 🪟
Install Olympe
Open a Terminal window and run the following command in a folder of your choice. It will create an "olympe" folder there and install Olympe inside it
/bin/bash -c "$(curl -fsSl https://support-dev.olympe.ch/olympe_install.sh)"
Navigate to the newly created "olympe" folder
cd olympe
Launch DRAW
npm run serve
Start composing with DRAW
- In your browser, open this url http://localhost:8888/
- Authenticate with your Community credentials
- See that your Community projects are present
To stop the server
The server will run as long as the Terminal window remains open.
If you close it, the server stops.
Restart it with the "npm run serve" command.
Install Olympe
- Open a PowerShell window
- Make sure that you have the rights to execute scripts by executing the following command
Set-ExecutionPolicy -ExecutionPolicy Bypass -Scope CurrentUser - Execute the script
Invoke-Expression ((New-Object System.Net.WebClient).DownloadString('https://support-dev.olympe.ch/olympe_install.ps1'))
Navigate to the newly created "olympe" folder
cd olympe
Launch DRAW
npm run serve
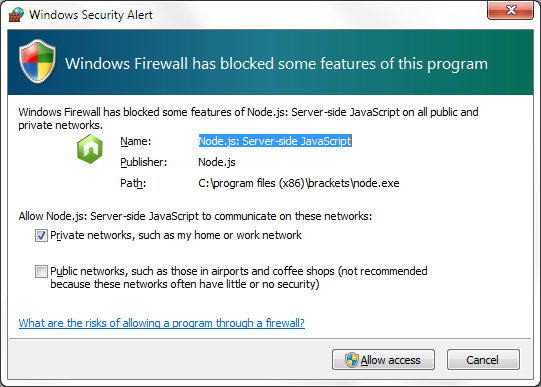
Is asked, allow access to Node.js

Start composing with DRAW
- In your browser, open this url http://localhost:8888/
- Authenticate with your Community credentials
- See that your Community projects are present
To stop the server
- Hit CTRL+C 2 times
- Confirm you want to end the process by pressing the Y key
- If it does not work, open a new PowerShell window and run the following command
taskkill /F /IM node.exe
.
That's all!
You can now take a look at our guides and tutorials, and start building a first app and add a first coded function.
Updating your setup after a new Olympe release
When a new release occurs, your package.json file also needs to be updated.
The goal is to have you local setup properly in synch with the online Community.
For instance, when release 2.2.2 was out, the following changes had to be made to the package.json file to update the olympe dependencies.json file:
@olympeio/draw: 2.2.2,
@olympeio/runtime-web: 9.2.1,
@olympeio/runtime-node: 9.2.1,
@olympeio/dev-tools:2.2.0
@olympeio/core: 2.2.3
Fetch these package.json dependencies info automatically
- Simply generate a new project from scratch inside a different folder using this same tutorial mentioned above
- Copy-paste the
package.jsonto get the lastest versions of the dependencies. - Then, don't forget to run
npm installin your project.